Setup Uno Platform Figma Plugin
This section will guide you through the process of setting you up to use Figma and the Uno Platform Figma Plugin to generate code that can be used to create an app.
Those steps will use the web version of Figma. The plugin is also available in the desktop version of Figma and the steps are pretty similar.
Figma Plugin
Let's start by making sure you have a working Figma environment.
Navigate to Figma web site
Sign-in or create a new account if you don't have one already. A free account is all you need to get started.
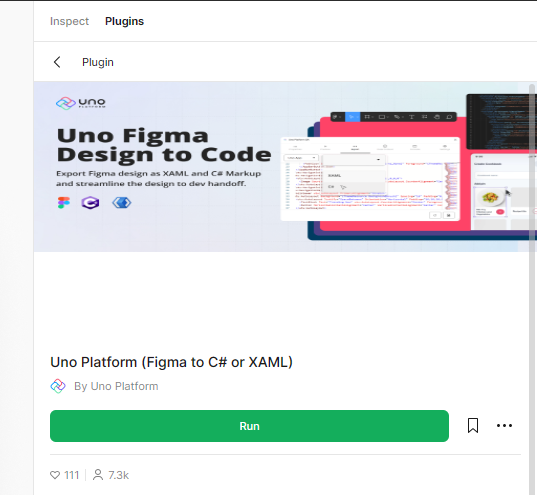
Navigate to the Uno Figma Plugin page
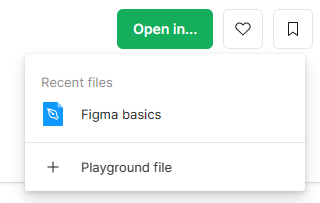
Click on the Open in... button and pick
+ Playground fileoption to create a new copy of the Uno Material Toolkit document
Figma is set to launch in developer mode by default. This feature is not available with a free account. For more information, see the note on Design mode below.
Click on the Run button to launch the plugin

Your Figma is now ready to start generating code
Note
There are many ways to launch the plugin. If the provided method doesn't work for you, you can also:
Press shift+d to toggle between developer mode and design mode
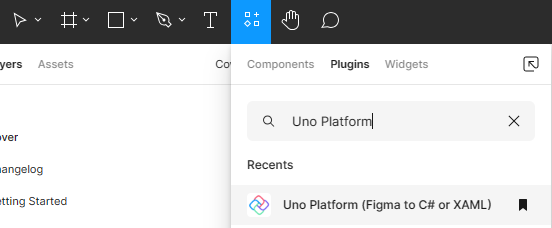
In Design mode: use the plugin menu in the toolbar and search for Uno Platform

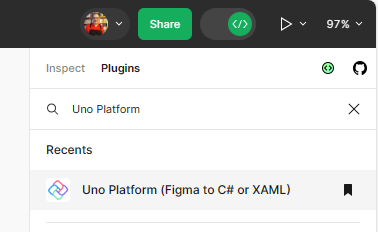
In Developer mode: use the Plugins tab in the right panel and search for Uno Platform

Next step
Start generating code from a Figma document by following the Design to Code guide.