Page Templates
How to Use Page Templates
The Uno Toolkit provides useful templates with proper layer structures to generate XAML and preview designs through the Uno plugin.
General Guidelines
- Page instances must always be detached from their Main Components.
- Components placed within pages must not be detached from their Main Components.
- The Body layer is where you apply background colors.
- The Body layer must contain all components added to the page.
- Scrollable content must be housed within the
Content Scrollablelayer.
Steps
- Pick the required template from the Assets section in Figma and drag it to the work canvas.
- Select your desired variants from the Figma Design panel (on the right of the screen).
- Right-click on the template and select Detach instance from the contextual menu.
- Optionally, choose to rename it at this point.
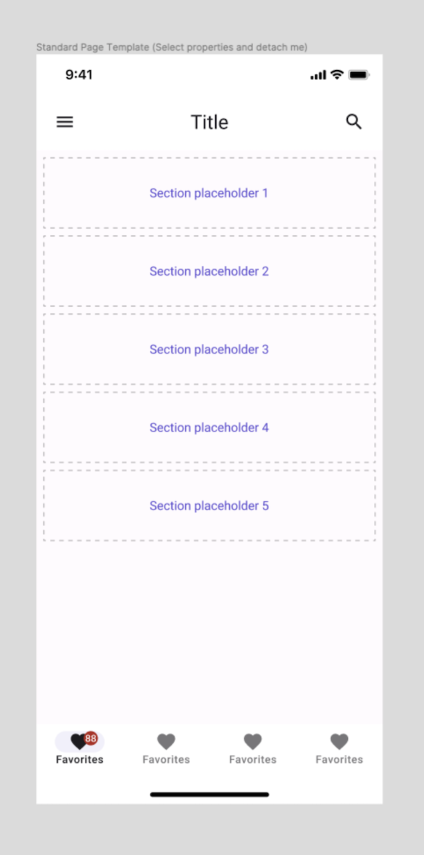
- To add components inside the page, drag them from the Assets panel into the Auto layouts named Section placeholder #.
- Hide or delete the placeholder outlines and labels.
- Delete unused placeholders.
Available Variants
- Bottom Navigation: True/False
- Top AppBar: True/False
- AppBar Type: iOS/Android