Integrating LiveCharts Controls
Problem
Mobile and desktop applications often need to display complex data in an easy-to-understand format. Charts are an excellent tool for this, but integrating charting functionality into applications, especially cross-platform ones, can be challenging due to the variety of data sources and formats, as well as the need for responsive and intuitive user interaction.
Solution
LiveCharts is a flexible and customizable charting library that can be integrated into any .NET application, including Uno Platform apps. It provides various chart types, from basic line and bar charts to more complex heat maps and financial charts.
Code behind configuration
public sealed partial class RecipeDetailsPage : Page
{
public RecipeDetailsPage()
{
this.InitializeComponent();
LiveCharts.Configure(config =>
config
.HasMap<NutritionChartItem>((nutritionChartItem, point) =>
{
// here we use the index as X, and the nutrition value as Y
return new(point, nutritionChartItem.Value);
})
);
}
}
Custom chart control
<UserControl xmlns:lvc="using:LiveChartsCore.SkiaSharpView.WinUI">
<!-- Code omitted for brevity -->
<lvc:PieChart x:Name="pieChart" />
<lvc:CartesianChart x:Name="cartesianChart"
TooltipPosition="Hidden" />
</UserControl>
Chart control code-behind
public sealed partial class ChartControl : UserControl
{
private Recipe? _recipe;
public ChartControl()
{
this.InitializeComponent();
_recipe = DataContext as Recipe;
if (_recipe != null)
{
BuildColumnChart();
BuildDoughnutChart();
}
DataContextChanged += OnDataContextChanged;
}
...
Using ChartControl
<ctrl:ChartControl DataContext="{Binding Recipe}" Grid.Row="1" />
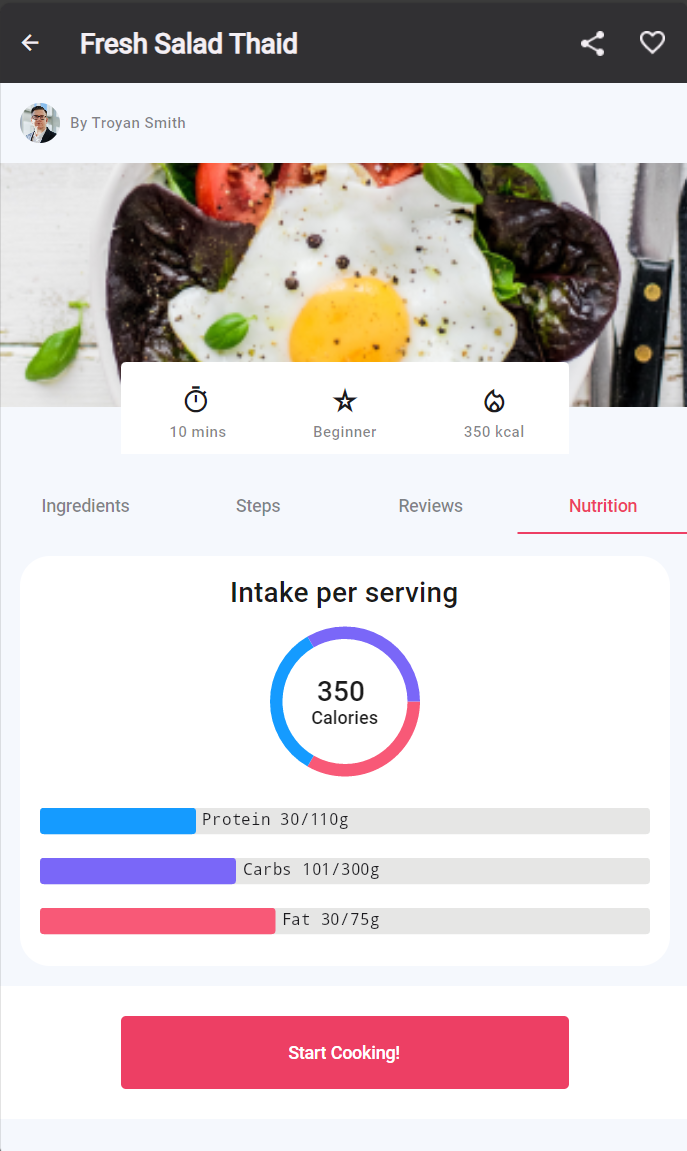
Doughtnut and horizontal bars chart on the Recipe details page:
| LiveCharts |
|---|
 |
Source Code
- Code behind Configuration
- Custom Chart Control
- Chart Control Code-Behind
- Chart Item Model
- Chart Control Instance
Documentation
LiveCharts