TabBar Navigation
UnoFeatures:
Toolkit;Navigation(add to<UnoFeatures>in your.csproj).
Problem
Navigating between different sections or categories in an Uno Platform application can be challenging without an intuitive and accessible UI component.
Solution
The TabBar control in Uno Platform, part of the Uno.Toolkit library, offers a streamlined way to include navigation within your app. It allows users to switch between main areas of the app effortlessly.
Include the Uno Extensions Navigation and Toolkit namespace in your XAML:
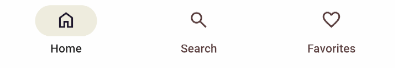
xmlns:uen="using:Uno.Extensions.Navigation.UI" xmlns:utu="using:Uno.Toolkit.UI"Define a TabBar in your MainPage XAML to handle main navigation between core sections like Home, Search, and Favorites in the
Chefsapp.<utu:TabBar x:Name="MainTabs" SelectionChanged="OnTabSelectionChanged"> <utu:TabBarItem Icon="Home" Label="Home" /> <utu:TabBarItem Icon="Search" Label="Search" /> <utu:TabBarItem Icon="Favorite" Label="Favorites" /> </utu:TabBar>Top TabBar for Subcategories:
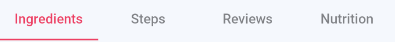
On pages requiring sub-navigation, implement a secondary TabBar to toggle between options such as Ingredients, Steps, Reviews, and Nutrition in the
Chefsapp.<utu:TabBar x:Name="DetailTabs"> <utu:TabBarItem Label="Ingredients" /> <utu:TabBarItem Label="Steps" /> <utu:TabBarItem Label="Reviews" /> <utu:TabBarItem Label="Nutrition" /> </utu:TabBar>Using Region-Based Navigation
This solution combines the
TabBarfrom Uno Toolkit with theNavigation Extensionsfrom Uno Extensions, utilizing region-based navigation. Region-based navigation allows for more advanced navigation scenarios by specifying the navigator type and setting up regions. For more information, refer to the How To Use TabBar documentation.To enable region-based navigation, you must set the Region.Attached property:
<utu:TabBar Grid.Row="1" Grid.Column="1" Visibility="{utu:Responsive Normal=Visible, Wide=Collapsed}" uen:Region.Attached="True" Style="{StaticResource BottomTabBarStyle}"> <utu:TabBarItem uen:Region.Name="Home" utu:TabBarItemExtensions.OnClickBehaviors="BackNavigation" Content="Home"> <utu:TabBarItem.Icon> <PathIcon Data="{StaticResource Icon_Home}" /> </utu:TabBarItem.Icon> </utu:TabBarItem> <utu:TabBarItem uen:Region.Name="-/Search" utu:TabBarItemExtensions.OnClickBehaviors="BackNavigation" Content="Search"> <utu:TabBarItem.Icon> <PathIcon Data="{StaticResource Icon_Search}" /> </utu:TabBarItem.Icon> </utu:TabBarItem> <utu:TabBarItem uen:Region.Name="FavoriteRecipes" utu:TabBarItemExtensions.OnClickBehaviors="BackNavigation" Content="Favorites"> <utu:TabBarItem.Icon> <PathIcon Data="{StaticResource Icon_Heart}" /> </utu:TabBarItem.Icon> </utu:TabBarItem> </utu:TabBar>The
uen:Region.Name="..."on eachTabBarItemlinks each tab to a specific content region.
Example Usage in Chefs
The above code has the following effect:
Main Navigation Tab Bar:

Top Tab Bar: