.NET MAUI Embedding - MauiCommunityToolkit
The controls from MauiCommunityToolkit can be used in an Uno Platform application via .NET MAUI Embedding.
Sample App
An existing sample app that showcases the controls is available here.
Getting Started
Create a new application using the
unoapptemplate, enabling .NET MAUI Embedding. In this case, we're going to use the Blank template (-preset blank) and include .NET MAUI Embedding support (-maui).dotnet new unoapp -preset blank -maui -o MauiEmbeddingAppAdd a reference to the CommunityToolkit.Maui NuGet package to the MauiEmbeddingApp.MauiControls project.
In the
AppBuilderExtensionsclass, onMauiEmbeddingApp.MauiControlsproject, update theUseMauiControlsextension method to call theUseMauiCommunityToolkitmethod.using CommunityToolkit.Maui; namespace MauiEmbeddingApp; public static class AppBuilderExtensions { public static MauiAppBuilder UseMauiControls(this MauiAppBuilder builder) => builder .UseMauiCommunityToolkit() .ConfigureFonts(fonts => { fonts.AddFont("MauiEmbeddingApp/Assets/Fonts/OpenSansRegular.ttf", "OpenSansRegular"); fonts.AddFont("MauiEmbeddingApp/Assets/Fonts/OpenSansSemibold.ttf", "OpenSansSemibold"); }); }
Adding DrawingView
Update the EmbeddedControl.xaml in the
MauiEmbedding.MauiControlsproject with the following XAML that includes theDrawingViewcontrol<?xml version="1.0" encoding="utf-8" ?> <ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit" x:Class="MauiEmbeddingApp.MauiControls.EmbeddedControl" HorizontalOptions="Fill" VerticalOptions="Fill"> <toolkit:DrawingView IsMultiLineModeEnabled="{Binding IsMultiLineModeEnabled}" LineColor="Fuchsia" LineWidth="5" ShouldClearOnFinish="{Binding ShouldCleanOnFinish}" /> </ContentView>Note
You may notice that the
Bindingmarkup extension is used on some properties. TheMauiEmbeddingcan handle bindings between Maui Controls and UnoPlatform, just make sure the property in theBindingexpression matches the property on your ViewModel.Update the EmbeddedControl.xaml.cs with the following code.
namespace MauiEmbeddingApp.MauiControls; public partial class EmbeddedControl : ContentView { public EmbeddedControl() { this.InitializeComponent(); } }Now let's create the controls that will control the
DrawingView.IsMultiLineModeEnabledandDrawingView.ShouldClearOnFinishproperties. Update the MainPage.xaml in theMauiEmbeddingAppproject with the following xaml:<Page x:Class="MauiEmbeddingApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <StackPanel> <TextBlock Text="Clean on Finish:" /> <ToggleSwitch IsOn="{Binding ShouldCleanOnFinish, Mode=TwoWay}" /> <TextBlock Text="MultiLineMode:" /> <ToggleSwitch x:Name="MultiLineMode" IsOn="{Binding IsMultiLineModeEnabled, Mode=TwoWay}" /> </StackPanel> <embed:MauiHost xmlns:controls="using:MauiEmbeddingApp.MauiControls" xmlns:embed="using:Uno.Extensions.Maui" Grid.Row="1" Source="controls:EmbeddedControl" /> </Grid> </Page>It's time to create the ViewModel that will hold the properties that will be data bound to the
DrawingViewcontrol. OnMauiEmbeddingAppproject, create a new folder calledViewModelsand add a new class calledMainViewModel. This class will have the following code:
namespace MauiEmbeddingApp.ViewModels;
partial class MainViewModel : ObservableObject
{
[ObservableProperty]
bool isMultiLineModeEnabled;
[ObservableProperty]
bool shouldCleanOnFinish;
}
The
MainViewModeluses theObservableObjectbase class that comes from theCommunityToolkit.MVVMNuGet package. This significantly reduces the amount of boilerplate code required. Add a reference to the CommunityToolkit.Mvvm NuGet package to the MauiEmbeddingApp project.The final step is to add the
MainViewModelas theDataContextof thePagein theMainPage.xamlfile. Here's how the final xaml should look.<Page x:Class="MauiEmbeddingApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MauiEmbeddingApp.ViewModels" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Page.DataContext> <local:MainViewModel /> </Page.DataContext> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <StackPanel> <TextBlock Text="Clean on Finish:" /> <ToggleSwitch IsOn="{Binding ShouldCleanOnFinish, Mode=TwoWay}" /> <TextBlock Text="MultiLineMode:" /> <ToggleSwitch x:Name="MultiLineMode" IsOn="{Binding IsMultiLineModeEnabled, Mode=TwoWay}" /> </StackPanel> <embed:MauiHost xmlns:controls="using:MauiEmbeddingApp.MauiControls" xmlns:embed="using:Uno.Extensions.Maui" Grid.Row="1" Source="controls:EmbeddedControl" /> </Grid> </Page>Now the project is good to go! Press F5 and you should see the
DrawingViewcontrol working as expected. And tweaking theToggleSwitchcontrols should change theDrawingViewbehavior.
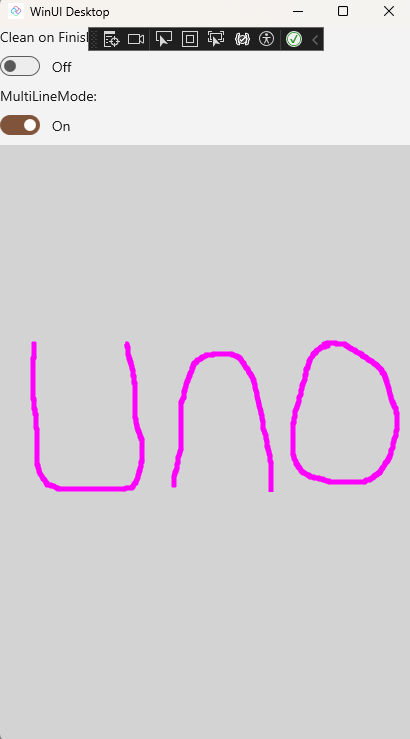
App Render Output
Android:
Windows: