Using SVG images
Uno Platform supports using vector SVG graphics inside of your cross-platform applications, using the SvgImageSource class. SVG Images can also be used through UnoImage with Resizetizer.

How to use SVG
To use an SVG, for iOS and Android, you'll need to add the Svg Uno Feature as follows:
<UnoFeatures>
...
Svg;
...
</UnoFeatures>
On Desktop Skia and WebAssembly, the feature is enabled by default.
To include an SVG file, you will need to place it in a folder named Svg (e.g. Assets\Svg\MyFile.svg). This is required in order to avoid Uno.Resizetizer transform the file into a set of scaled PNGs files.
Now, you can display the SVG image in an Image by referencing it from the Source property. For example:
<Image Source="ms-appx:///Assets/Svg/test.svg" Stretch="UniformToFill" Width="100" Height="100" />
You can also explicitly use SvgImageSource:
<Image>
<Image.Source>
<SvgImageSource UriSource="https://example.com/test.svg" />
</Image.Source>
</Image>
Supported features by platform
SVG is supported on all Uno Platform targets.
- On Android, iOS, macOS, and Skia, Uno Platform uses SkiaSharp to render the SVG graphics.
- On WebAssembly, the browser renders the SVG images directly.
- On Windows, the OS is responsible for SVG rendering (and complex SVG files may not render properly).
When to use SVG
Because SVG requires to be parsed initially before rendering and its vector-based form needs to re-render each time the size of the image changes, it may not be suitable for all scenarios. For ideal performance, we recommend using SVG for in-app vector graphics and icons but prefer bitmap image formats in other cases. In case you run into performance issues, test switching from SVG to a bitmap image format to see if it alleviates the problem. You may also consider using SVG rasterization (see below).
If you need to keep your Android or iOS app package size as small as possible, it is also preferable to avoid using SVG, as the package depends on SkiaSharp.
SVG rasterization support
For improved performance, you can use the RasterizePixelHeight and RasterizePixelWidth properties of SvgImageSource to rasterize the SVG image when first loaded. When rasterized, the image will always scale this rasterized version of the SVG image instead of rendering the vector-based graphics.
For example:
<Image Stretch="UniformToFill" Width="100" Height="100">
<Image.Source>
<SvgImageSource
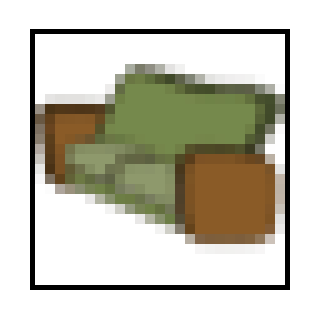
UriSource="ms-appx:///Assets/couch.svg"
RasterizePixelHeight="10"
RasterizePixelWidth="10" />
</Image.Source>
<Image>
Will render as:

Note
This feature is not available on WebAssembly where the rendering is handled directly by the browser.