Design to code
This section will guide you through the process of generating code from a Figma document using the Uno Platform Figma Plugin.
Important
Is it required to have completed the Setup section before starting this one.
Start with a clean copy of the Uno Material Toolkit document
Let's start by making a clean copy of the Uno Material Toolkit document. If you just did the Setup section, you should already have a copy of the Uno Material Toolkit document in your Figma account. If not, follow these steps to create a new copy:
Navigate to the plugin page Uno Platform Figma Plugin
Click on the Open in... button

Pick
+ Playground fileoption to create a new copy of the Uno Material Toolkit documentFigma should launch be default in developer mode. If it doesn't, press shift+d to toggle between developer mode and design mode
Navigate to Example App Figma page

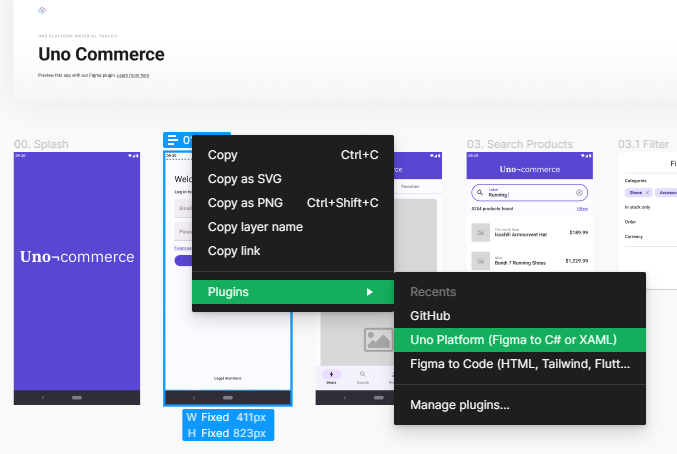
Locate the 01. Login frame, right-click on it and launch the Uno Platform (Figma to C# or XAML) plugin

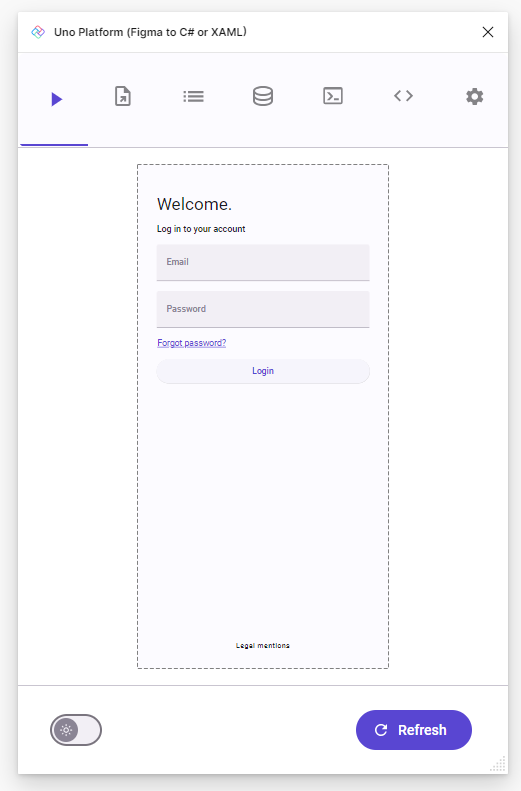
... the plugin should launch in the side panel.
Click the Refresh button to see the selected page in the plugin previewer

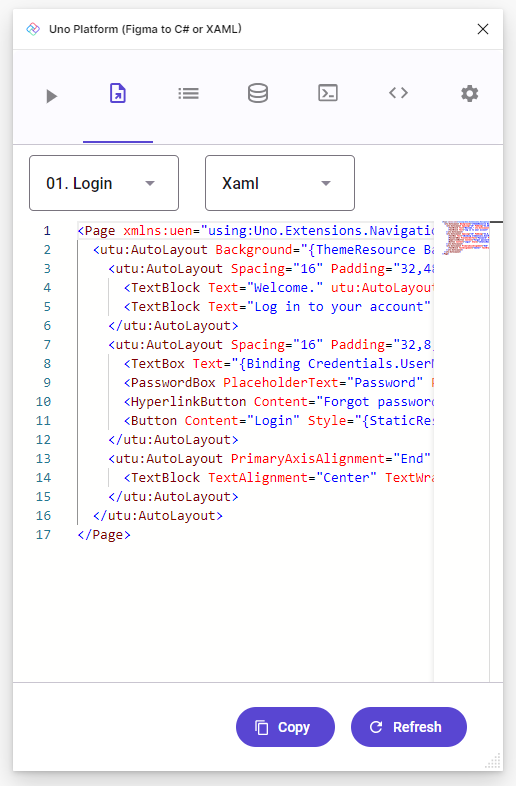
Now switch to the Export tab, where the generated XAML is displayed

Click the Copy button to copy the generated XAML to the clipboard.
Alternatively, you can also select the XAML and copy it manually.
Next step
This tutorial has shown you how to generate code from a Figma document using the Uno Platform Figma Plugin. The next step is to use that generated code in an app by following the Create an App guide.
The code generated in this section will be used in this next section.
See also
- How it works - This section explains how the plugin extracts the information from the Figma file and how this information is used to generate the code.
- Setup - This section explains how to setup your environment to use the plugin.