.NET MAUI Embedding
With .NET MAUI Embedding 3rd party control libraries for .NET MAUI can be used within an Uno Platform application. Note that these controls work only for target platforms .NET MAUI reaches – iOS, Android, MacOS, and Windows.
Overview
The integration of .NET MAUI controls into an Uno application consists of two parts, the .NET MAUI class library and the MauiHost control.
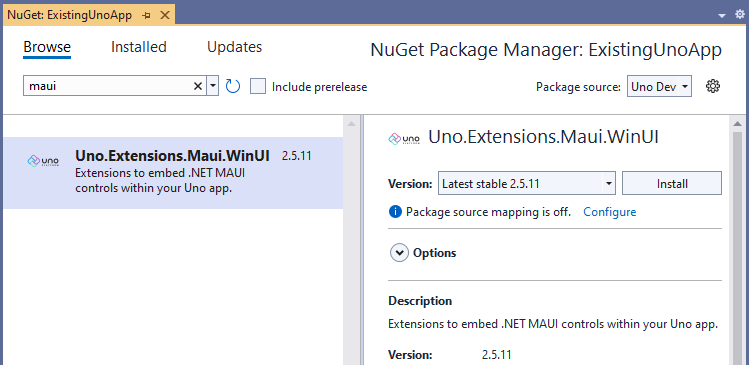
The MauiHost control (that's part of the Uno.Extensions.Maui.WinUI package) is added to any Uno page or control to embed a .NET MAUI control. The Source property on the MauiHost is the type of .NET MAUI control that will be added as a child of the MauiHost control. As the .NET MAUI control will be added as a child, it will inherit the data context of the MauiHost control. The DataContext on the MauiHost is mapped to the BindingContext of the .NET MAUI control.
It's recommended that instead of hosting individual .NET MAUI controls in a MauiHost element, a ContentView should be created inside a .NET MAUI class library and set as the Source on a MauiHost element. This makes it easier to add multiple .NET MAUI controls, as well as setting properties, including data binding, in XAML.
MAUI Embedding with Skia rendered applications
.NET MAUI Embedding is also supported in applications that use Skia rendering via Native Control Embedding.
Important
Native elements require non-infinite layout bounds in order to render correctly. Refer to the Features section of the Native Control Embedding documentation for more information on how to use Skia rendering with native controls.
Get Started - New Uno Application
Note
Make sure to setup your environment first by following our instructions.
For new applications created using the Uno Platform Template Wizard for Visual Studio, .NET MAUI Embedding can be selected as a feature when creating the application.
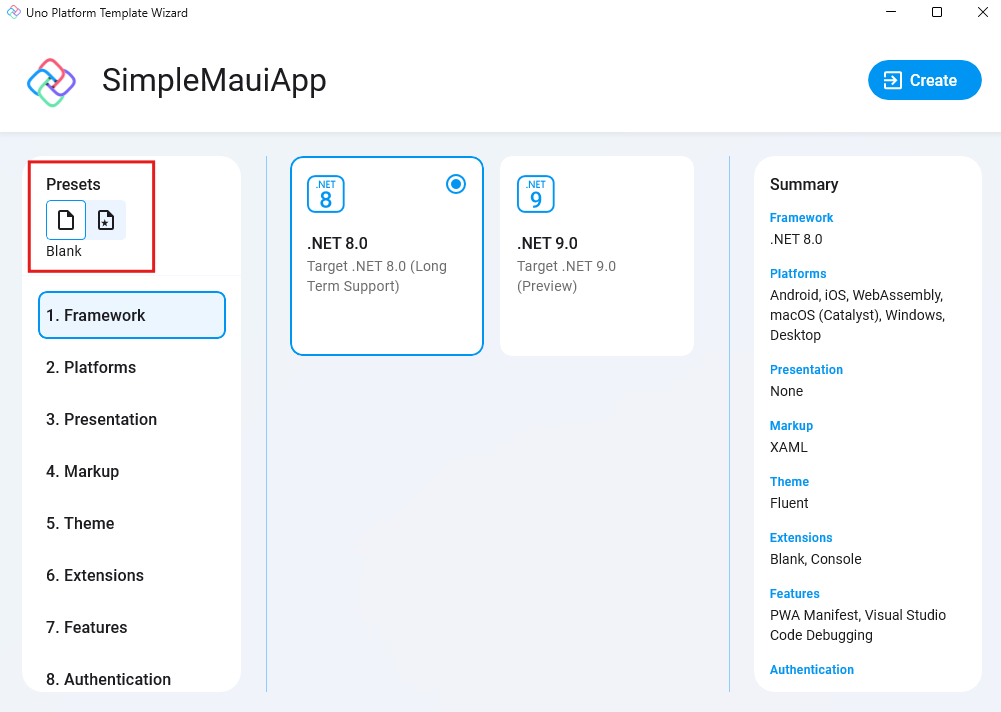
Start by selecting either the Blank or Recommended preset template.

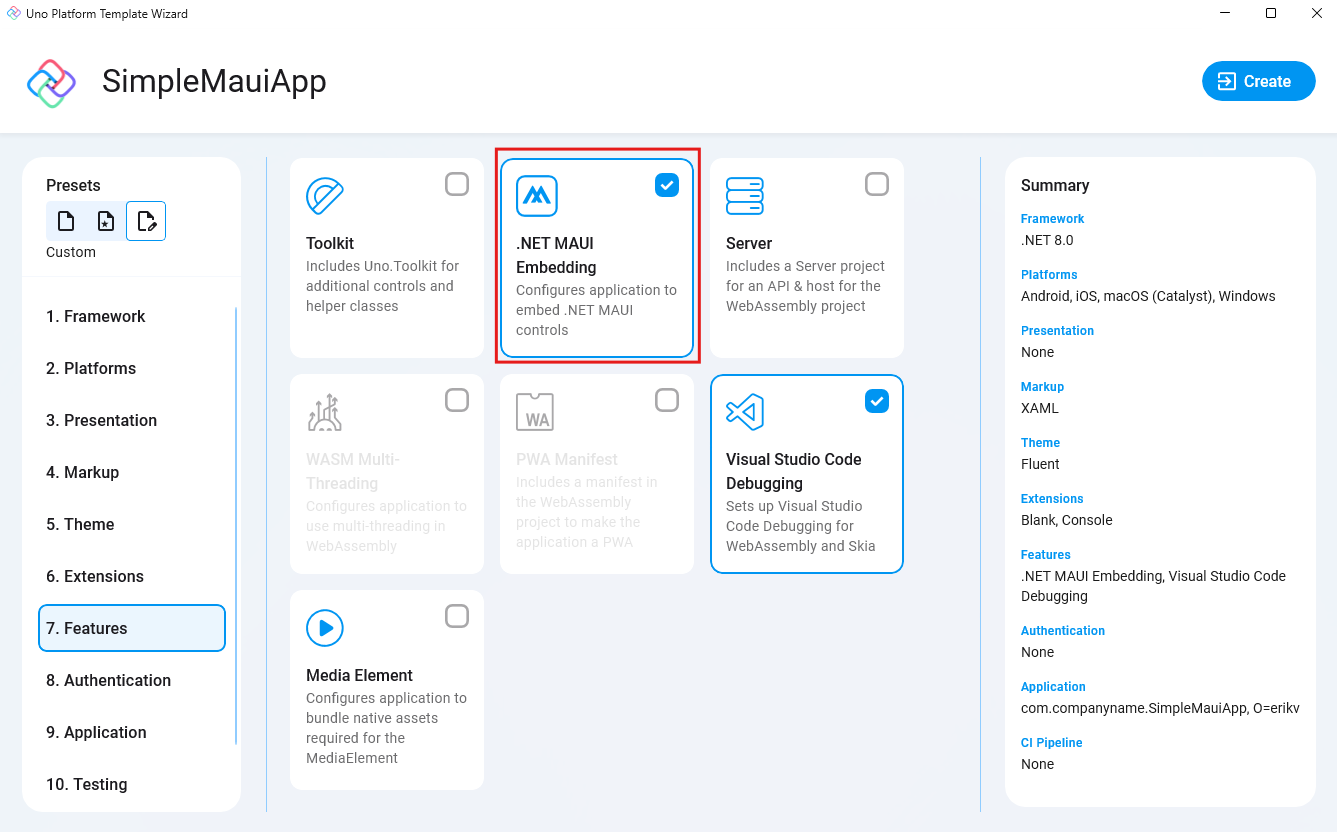
Select the Features section and include the MAUI Embedding feature, before clicking the Create button to complete the creation of the application.

In addition to the typical Uno Platform application structure, there is a .NET MAUI class library (e.g. SimpleMauiApp.MauiControls). The MauiControls class library is where you add references to third-party .NET MAUI control libraries, add any services or call registration/initialization methods on the third-party libraries, and of course, define the .NET MAUI controls that you want to display within the application.

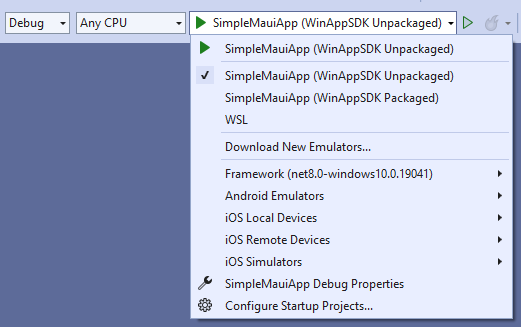
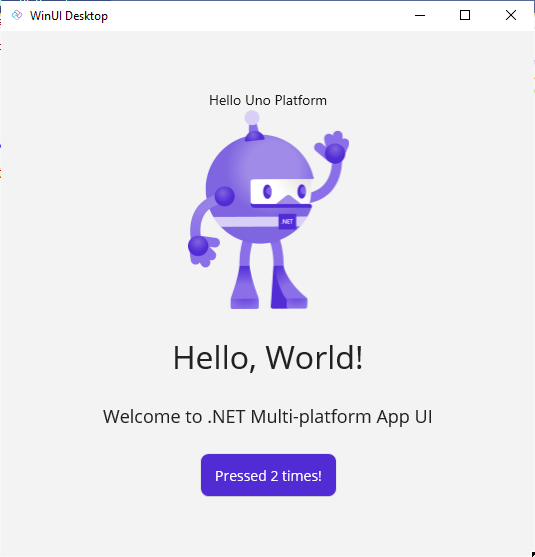
The application can be run by selecting the desired platform in the dropdown, then pressing F5 or clicking the Run button. The default layout shows a text, "Hello Uno Platform", which is an Uno TextBlock, followed by an Image, two TextBlock, and, a Button, which are all .NET MAUI controls. For more detailed instructions specific to each platform, refer to the Debug the App documentation.


These steps can also be achieved via the command lines by invoking the following commands
dotnet new install uno.templates
dotnet new unoapp -preset blank -maui -o SimpleMauiApp
Get Started - Existing Uno Application
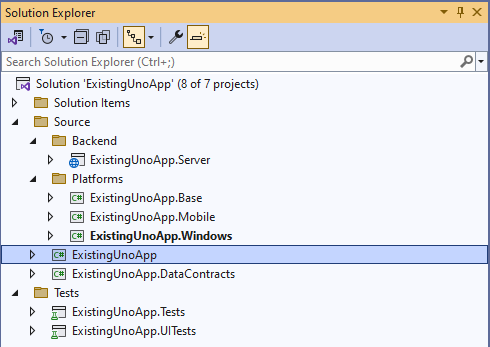
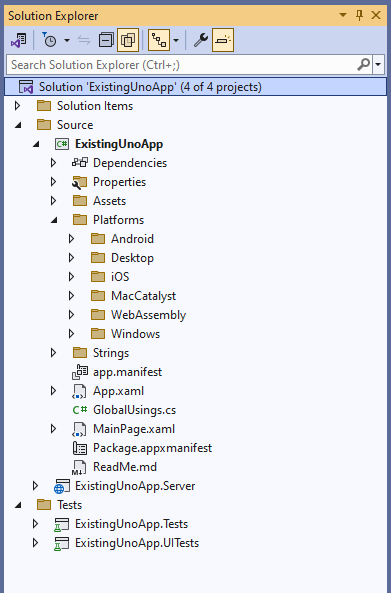
.NET MAUI Embedding can be added to any existing Uno application via the following steps. The .NET MAUI Embedding feature is only supported in Uno applications that target iOS, Android, MacCatalyst, and Windows, as shown in the Platforms folder in the following solution structure.
MauiEmbedding Dependencies

UnoFeatures
In the .csproj file, find the <UnoFeatures> property and add MauiEmbedding. This step adds all the dependencies you need for you to have Maui Embedding working with your project.
<UnoFeatures>
...
Serialization;
Localization;
Navigation;
+ MauiEmbedding;
</UnoFeatures>
Add MAUI Application
MAUI Class Library
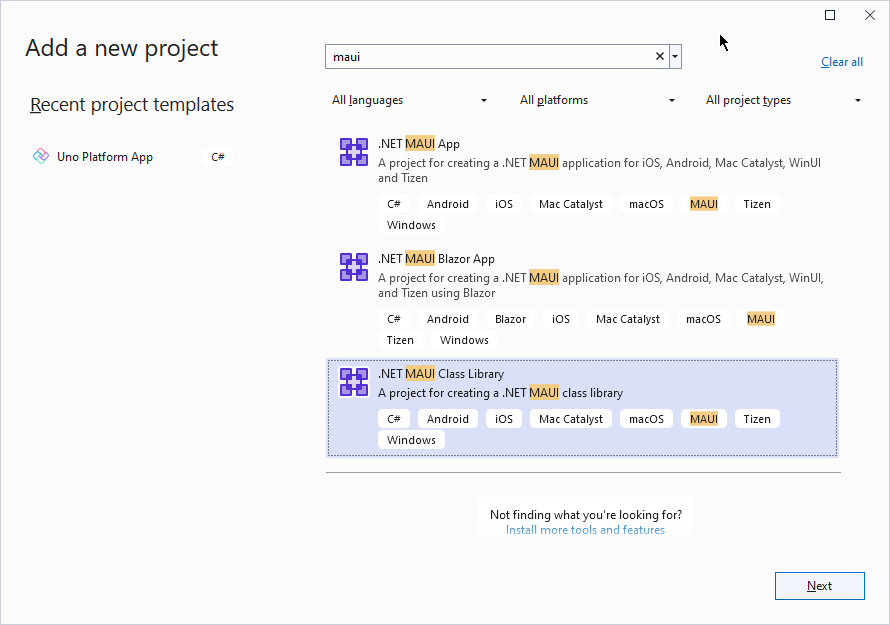
Add a new .NET MAUI Class Library to the application,
ExistingUnoApp.MauiControls.
MauiControls - EmbeddedControl
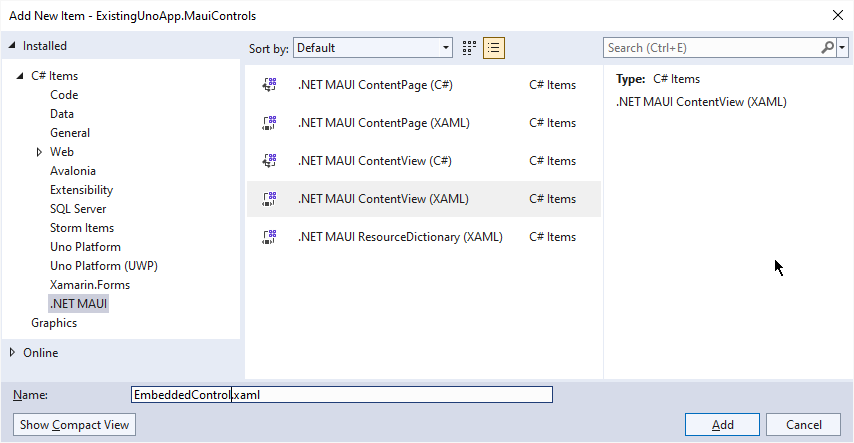
Remove the Class1.cs file that was created by the .NET MAUI Class Library template and add a .NET MAUI ContentView,
EmbeddedControl
MauiControls - App
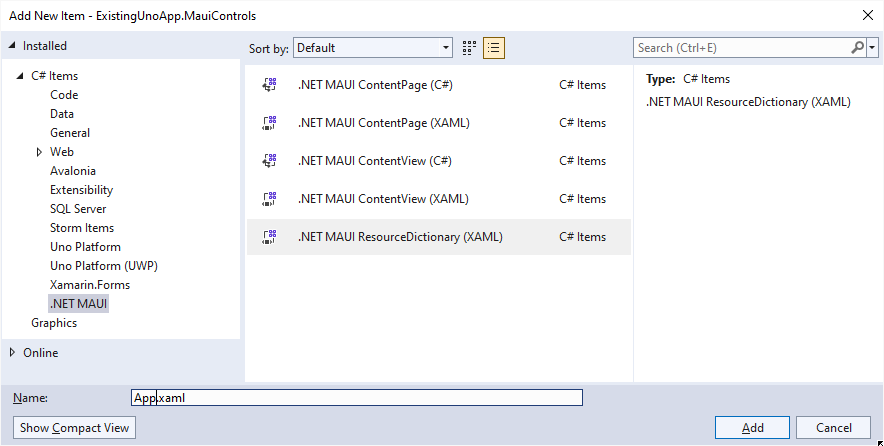
Add a new .NET MAUI Resource Dictionary called App.

This will generate App.xaml and App.xaml.cs, which we'll update to inherit from the
Applicationbase class instead of being a ResourceDictionary<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ExistingUnoApp.MauiControls.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>public partial class App : Application { public App() { InitializeComponent(); } }ProjectReference - MauiControls
In the project file (csproj) for the Uno class library, add a reference to the .NET MAUI class library
<Project Sdk="Microsoft.NET.Sdk"> ... <ItemGroup> <!-- Add the reference to the .NET MAUI class library as a ProjectReference --> <ProjectReference Include="..\..\ExistingUnoApp.MauiControls\ExistingUnoApp.MauiControls.csproj" /> </ItemGroup> ... </Project>EmbeddingApplication
Back in the Uno class library, change the base class in
App.xaml.cs(XAML) orApp.cs(C# Markup) fromApplicationtoEmbeddingApplicationpublic class App : EmbeddingApplication { protected Window? MainWindow { get; private set; } protected IHost? Host { get; private set; } }Also, in the
App.xamlfile, change the type of the root element toEmbeddingApplication<unoxt:EmbeddingApplication xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:unoxt="using:Uno.Extensions.Maui.Platform" x:Class="ExistingUnoApp.MauiControls.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </unoxt:EmbeddingApplication>UseMauiEmbedding
If using Uno.Extensions, add UseMauiEmbedding to the IHost builder, before the Customize method. Alternatively, add a call to the UseMauiEmbedding extension method for the application instance.
With Uno.Extensions
public class App : EmbeddingApplication { protected async override void OnLaunched(LaunchActivatedEventArgs args) { var builder = this.CreateBuilder(args) ... .UseMauiEmbedding<MauiControls.App>() ... .Configure(host => host ...Without Uno.Extensions
public class App : EmbeddingApplication { protected async override void OnLaunched(LaunchActivatedEventArgs args) { ... this.UseMauiEmbedding<MauiControls.App>(MainWindow); ...MauiHost
Add a
MauiHostelement to the MainPage and set the Source property to match the EmbeddedControl<Page x:Class="ExistingUnoApp.Presentation.MainPage" ... > <Grid> ... <embed:MauiHost x:Name="MauiHostElement" MaxHeight="500" xmlns:embed="using:Uno.Extensions.Maui" xmlns:controls="using:ExistingUnoApp.MauiControls" Source="controls:EmbeddedControl" /> ... </Grid> </Page>
Note
A MaxHeight is set here to ensure proper layout and rendering of the embedded control on Skia rendered applications. Refer to the MAUI Embedding with Skia rendered applications section for more information.
Build and run on each target platform to see the .NET MAUI control embedded within the Uno application.