How-To: Display a Message Dialog
UnoFeatures:
Navigation(add to<UnoFeatures>in your.csproj)
This topic walks through using Navigation to display a prompt using a MessageDialog. This can also be used for simple user interactions, such as a confirmation dialog, where the user is prompted with an Ok/Cancel, or Yes/No, question.
Note
This guide uses predefined code created by the Uno Template using the Recommended preset, however, it uses the MVVM approach for the examples instead of MVUX defined in the Recommended preset.
Step-by-step
Important
This guide assumes you used the template wizard or dotnet new unoapp to create your solution. If not, it is recommended that you follow the Creating an application with Uno.Extensions documentation to create an application from the template.
1. Show an ad-hoc MessageDialog
Update the existing
ButtononMainPage.xaml<Button Content="Show Simple Message Dialog" Click="{x:Bind ViewModel.ShowSimpleDialog}" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" />Add
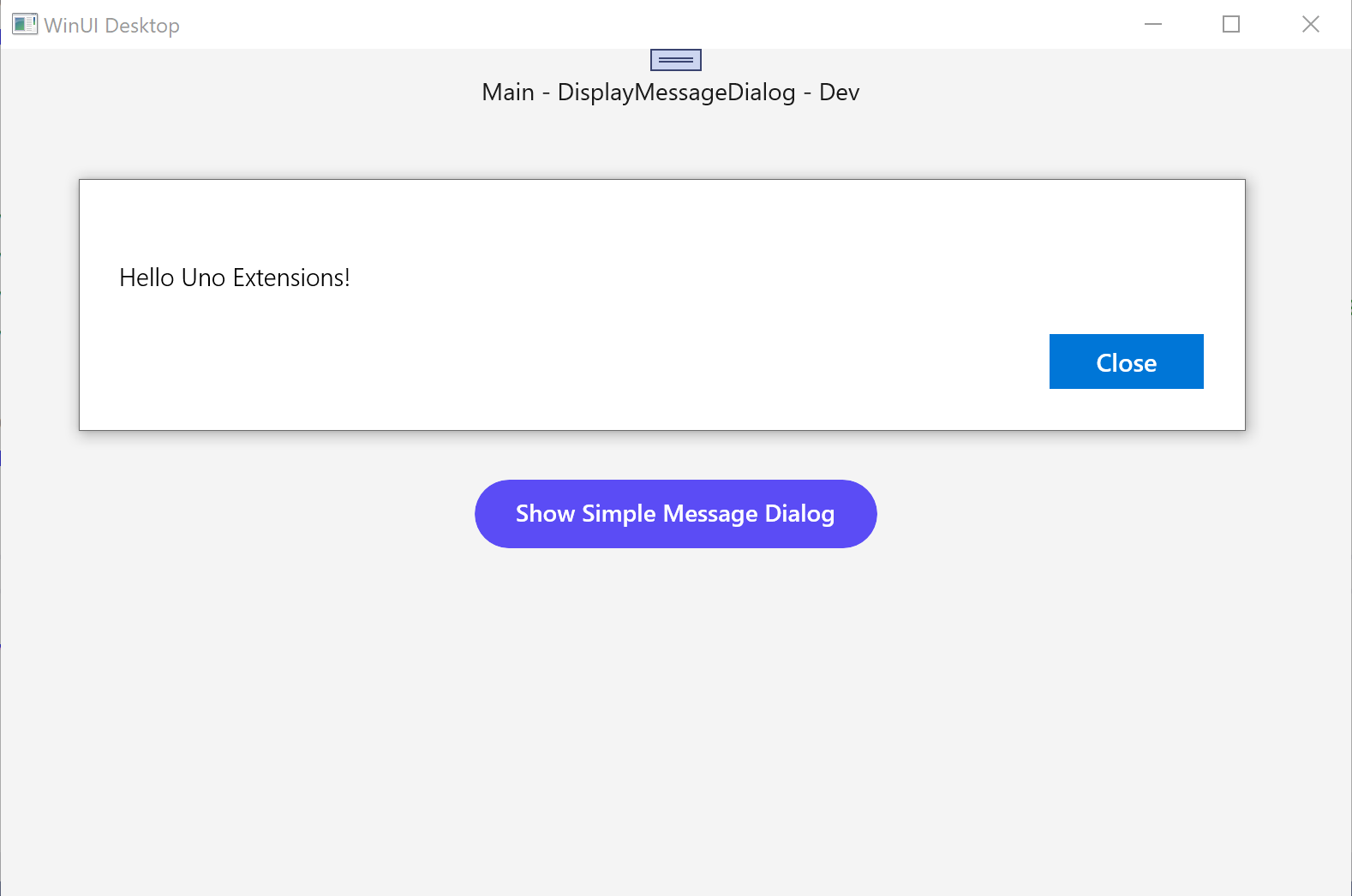
ShowSimpleDialogmethod toMainViewModelpublic async Task ShowSimpleDialog() { _ = _navigator.ShowMessageDialogAsync(this, title: "This is Uno", content: "Hello Uno.Extensions!"); }Run the application to see a
MessageDialogdisplayed when you click theButton.
2. Accessing the MessageDialog response
Change code in the
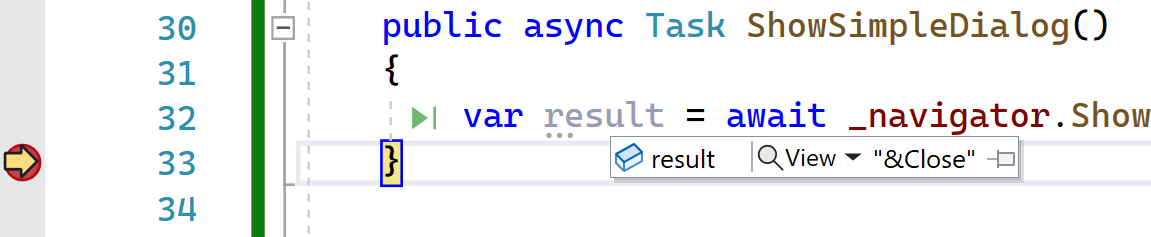
ShowSimpleDialogmethod to await responsepublic async Task ShowSimpleDialog() { var result = await _navigator.ShowMessageDialogAsync<string>(this, title: "This is Uno", content: "Hello Uno.Extensions!"); }Modify the
ShowMessageDialogAsyncmethod call to specify multiple buttons.public async Task ShowSimpleDialog() { var result = await _navigator.ShowMessageDialogAsync<string>( this, title: "This is Uno", content: "Hello Uno.Extensions!", buttons: [ new DialogAction("Ok"), new DialogAction("Cancel") ]); }The
resultvariable will be set to the label of the selected button.
3. Using predefined MessageDialog
If you want to use the same MessageDialog in different places in your application you can define a MessageDialogViewMap and then reference it by the route you assign to it.
Create a
MessageDialogViewMapinstance and register it with bothviewsandroutesinApp.xaml.csprivate static void RegisterRoutes(IViewRegistry views, IRouteRegistry routes) { var messageDialog = new MessageDialogViewMap( Title: "This is Uno", Content: "Hello Uno.Extensions", Buttons: [ new DialogAction(Label:"Yes"), new DialogAction(Label:"No") ] ); views.Register( new ViewMap(ViewModel: typeof(ShellViewModel)), new ViewMap<MainPage, MainViewModel>(), new DataViewMap<SecondPage, SecondViewModel, Entity>(), messageDialog ); routes.Register( new RouteMap("", View: views.FindByViewModel<ShellViewModel>(), Nested: [ new RouteMap("Main", View: views.FindByViewModel<MainViewModel>()), new RouteMap("Second", View: views.FindByViewModel<SecondViewModel>()), new RouteMap("MyMessage", View: messageDialog) ] ) ); }In
MainViewModelchange theShowMessageDialogAsyncmethod to specify therouteargument, which should be the route specified in theRouteMapvar result = await _navigator.ShowMessageDialogAsync<string>(this, route: "MyMessage");
4. Localize the MessageDialog
For a localized
MessageDialogcreate aLocalizableMessageDialogViewMapinstance and register it with bothviewsandroutes(as per previous step). Note that each of the properties in theLocalizableMessageDialogViewMapthat were a simplestringin theMessageDialogViewMap, are now call-back methods that provide anIStringLocalizerinstance.var localizedMessageDialog = new LocalizableMessageDialogViewMap( Content: localizer => localizer?["MyDialog_Content"] ?? string.Empty, Buttons: [ new LocalizableDialogAction(LabelProvider: localizer => localizer?["Dialog_Ok"] ?? string.Empty), new LocalizableDialogAction(LabelProvider: localizer => localizer?["Dialog_Cancel"] ?? string.Empty) ] );Add resources for
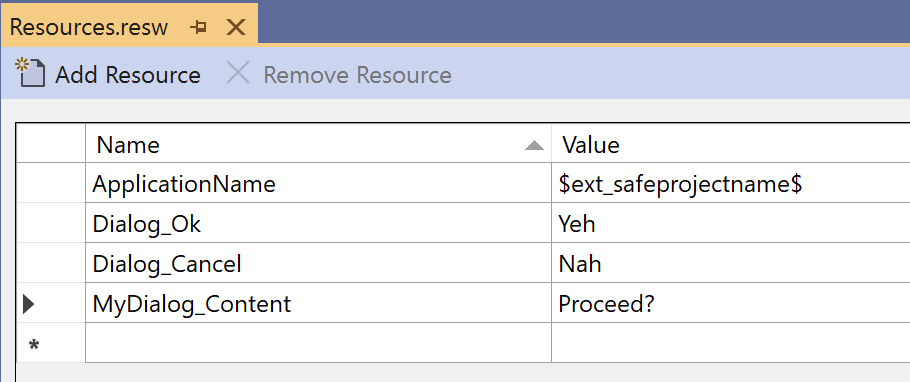
MyDialog_Content,Dialog_Ok, andDialog_CanceltoResources.resw
Make sure the
UseLocalizationextension method is called in theOnLaunchedmethod inApp.xaml.csprotected async override void OnLaunched(LaunchActivatedEventArgs args) { var builder = this.CreateBuilder(args) .UseToolkitNavigation() .Configure(host => host // ... omitted for brevity .UseLocalization() // ... omitted for brevity }In
MainViewModelchange theShowMessageDialogAsyncmethod to use theMyLocalizedMessageroute (this route should match the name of the route that was added to theroutesearlier).var result = await _navigator.ShowMessageDialogAsync<string>(this, route: "MyLocalizedMessage");