Module 6 - Theme override
In this module, you'll learn how to import a override the Tube Player app's visual appearance.
Uno Platform offers two ways to import app themes.
- Import color overrides in C# Markup form - will be imported from the Uno Platform plugin for Figma in this workshop. It will also be provided as is in the export from Figma section - if you do not wish to use Figma).
- Create and import a custom Uno DSP theme.
Prepare the theme override
Export from Figma
Go back to the Figma window.
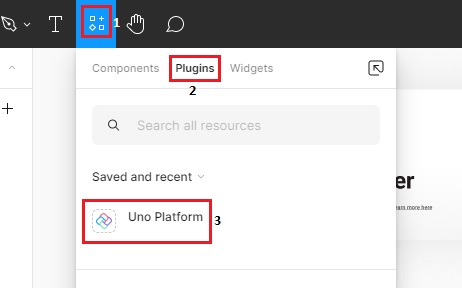
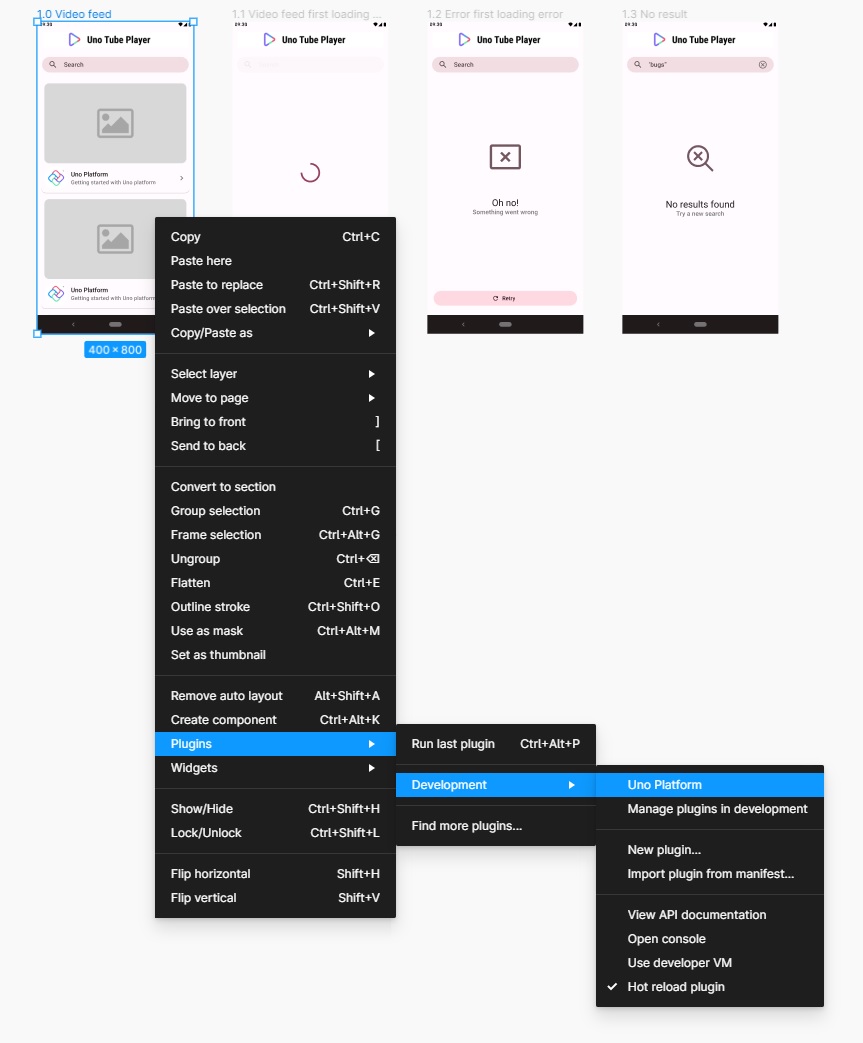
If the Uno Platform plugin has closed, press Ctrl+Alt+P to reopen it, or right-click the Video detail screen and select the plugin from the Plugins submenu.

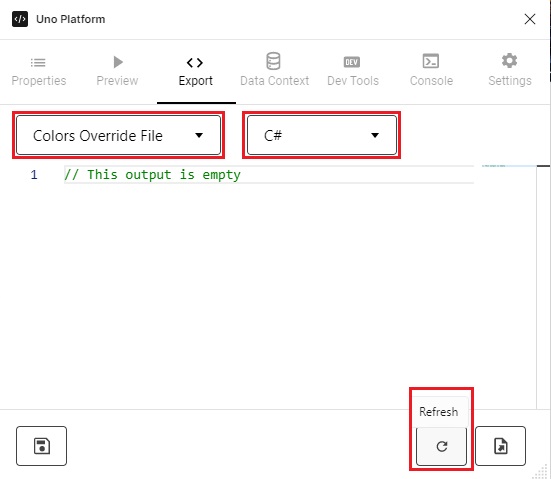
Make sure you have the Export tab open, and from the drop down select Colors Override File. Select C# from the other dropdown if it's not already selected, then click Refresh.

A
ResourceDictionaryrepresented in C# Markup will be generated, holding all information about this theme.ColorPaletteOverride.cs code contents (collapsed for brevity)
using Microsoft.UI.Xaml; using Uno.Extensions.Markup; namespace TubePlayer.Styles; public partial class ColorPaletteOverride : ResourceDictionary { public ColorPaletteOverride() { this .Build ( r => r .Add<Color>("StatusBarForegroundColor", light: "#000000", dark: "#FFFFFF") .Add<Color>(Theme.Colors.Surface.Default, light: "#FFFFFF", dark: "#302D37") .Add<Color>(Theme.Colors.OnSurface.Default, light: "#1C1B1F", dark: "#E6E1E5") .Add<Color>(Theme.Colors.OnSurface.Variant, light: "#8A8494", dark: "#C9C5D0") .Add<Color>(Theme.Colors.Primary.Default, light: "#5946D2", dark: "#C7BFFF") .Add<Color>(Theme.Colors.Surface.Variant, light: "#F2EFF5", dark: "#47464F") .Add<Color>(Theme.Colors.OnPrimary.Default, light: "#FFFFFF", dark: "#2A009F") .Add<Color>(Theme.Colors.OnError.Default, light: "#FFFFFF", dark: "#690005") .Add<Color>(Theme.Colors.Error.Default, light: "#B3261E", dark: "#FFB4AB") .Add<Color>(Theme.Colors.OnPrimary.Container, light: "#170065", dark: "#E4DFFF") .Add<Color>(Theme.Colors.Background.Default, light: "#FCFBFF", dark: "#1C1B1F") .Add<Color>(Theme.Colors.Primary.Inverse, light: "#C8BFFF", dark: "#2A009F") .Add<Color>(Theme.Colors.Primary.Container, light: "#E5DEFF", dark: "#4129BA") .Add<Color>(Theme.Colors.Primary.VariantLight, light: "#9679FF", dark: "#C8BFFF") .Add<Color>(Theme.Colors.Primary.VariantDark, light: "#0021C1", dark: "#4128BA") .Add<Color>(Theme.Colors.Secondary.Default, light: "#6B4EA2", dark: "#CDC2DC") .Add<Color>(Theme.Colors.Secondary.VariantDark, light: "#3B2574", dark: "#441F8A") .Add<Color>(Theme.Colors.Secondary.VariantLight, light: "#9B7BD5", dark: "#EBE6F1") .Add<Color>(Theme.Colors.OnSecondary.Default, light: "#FFFFFF", dark: "#332D41") .Add<Color>(Theme.Colors.Secondary.Container, light: "#EBDDFF", dark: "#433C52") .Add<Color>(Theme.Colors.OnSecondary.Container, light: "#220555", dark: "#EDDFFF") .Add<Color>(Theme.Colors.OnBackground.Default, light: "#1C1B1F", dark: "#E5E1E6") .Add<Color>(Theme.Colors.Surface.Inverse, light: "#313033", dark: "#E6E1E5") .Add<Color>(Theme.Colors.Surface.Tint, light: "#5946D2", dark: "#C7BFFF") .Add<Color>(Theme.Colors.OnSurface.Inverse, light: "#F4EFF4", dark: "#1C1B1F") .Add<Color>(Theme.Colors.Outline.Default, light: "#79747E", dark: "#928F99") .Add<Color>(Theme.Colors.Outline.Variant, light: "#C9C5D0", dark: "#57545D") .Add<Color>(Theme.Colors.Error.Container, light: "#F9DEDC", dark: "#93000A") .Add<Color>(Theme.Colors.OnError.Container, light: "#410E0B", dark: "#FFDAD6") .Add<Color>(Theme.Colors.Tertiary.Default, light: "#0061A4", dark: "#9FCAFF") .Add<Color>(Theme.Colors.OnTertiary.Default, light: "#FFFFFF", dark: "#003258") .Add<Color>(Theme.Colors.Tertiary.Container, light: "#CFE4FF", dark: "#00497D") .Add<Color>(Theme.Colors.OnTertiary.Container, light: "#001D36", dark: "#D1E4FF") ) ; } }Select and copy all code in the Figma code editor to the clipboard.
Import C#
Head over to the IDE and delete the ColorPaletteOverride.json file. This won't be needed as you're importing the color overrides from Figma. It's used when importing an Uno DSP theme from an external editor (switch to the DSP tab for more information).
Open the file ColorPaletteOverride.cs located in the Styles folder, and replace the code in its constructor with what you have in your clipboard.
Tip
You can also override the Figma theme from a custom Uno DSP file. Read this to learn more about it.
The theme from Figma looks similar to what the app already looks like as you've used the Material template, let's then make a noticeable color override, so that you can see how the app changes accordingly.
Change the line that overridesTheme.Colors.Surface.Variantto the following colors:-.Add<Color>(Theme.Colors.Surface.Variant, light: "#F2EFF5", dark: "#47464F") +.Add<Color>(Theme.Colors.Surface.Variant, light: "#F85977", dark: "#67E5AD")
Run the app
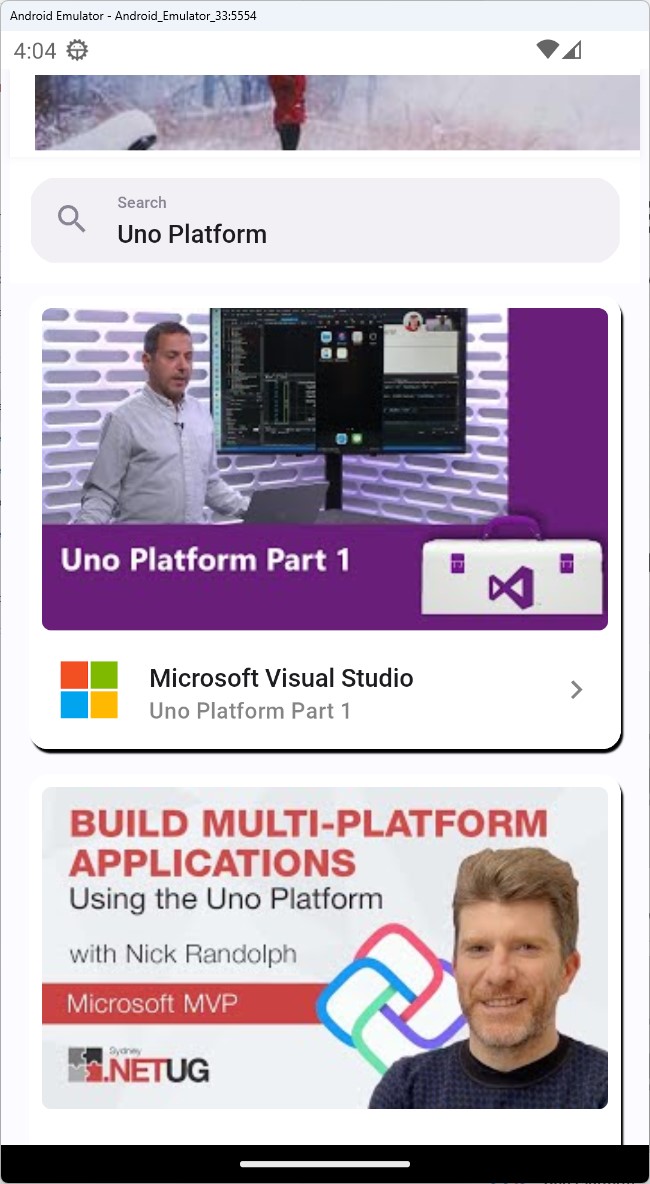
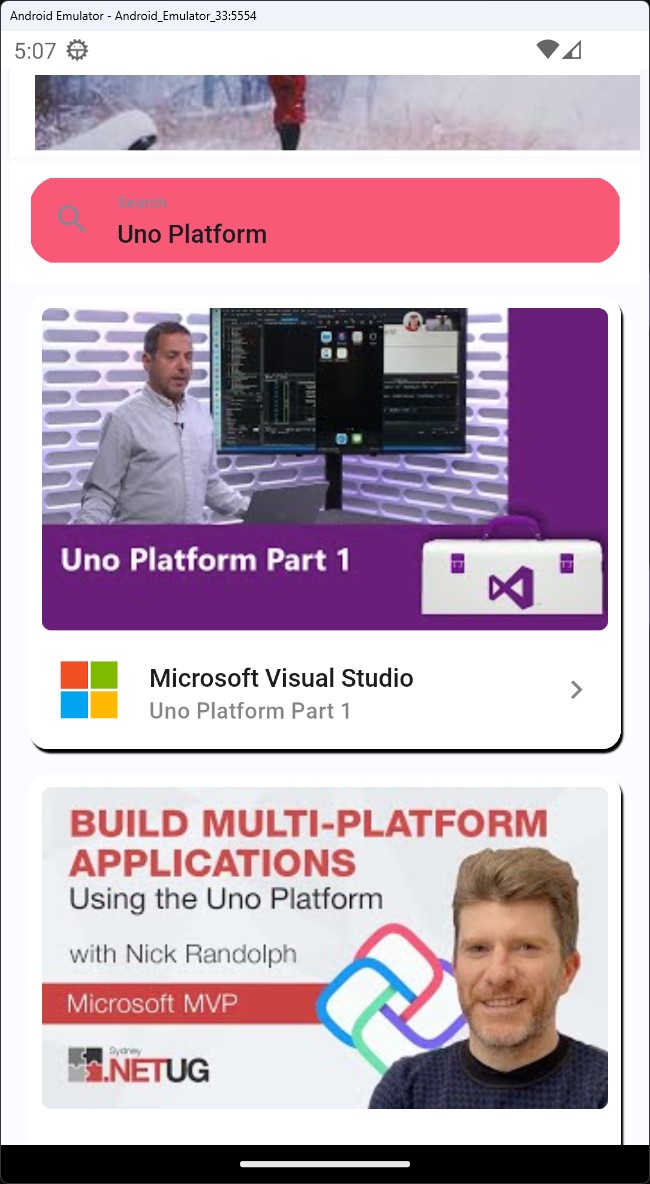
Since the colors generated with the project are already set to the Material theme, there will be no noticeable differences in the generated app. However, if you change one of the colors you might spot the differences:
Regular:

With color overrides:

Note that the colors will be different than you see in the screenshot if you've created your own Uno DSP theme.
If you try clicking the various search results, the app will crash. This is because we haven't implemented the navigation yet. You are going to address that in the following module.
Restore colors
If you chose the Uno DSP path above, you would now want to restore the app to its original colors.
You can achieve this in the following two ways:
- Remove the imported ColorPaletteOverride.json file and remove the bak extension from ColorPaletteOverride.json.back
- Delete the ColorPaletteOverride.json file, and replace ColorPaletteOverride.cs with the following:
ColorPaletteOverride.cs code contents (collapsed for brevity)
using Microsoft.UI.Xaml;
using Uno.Extensions.Markup;
namespace TubePlayer.Styles;
public partial class ColorPaletteOverride : ResourceDictionary
{
public ColorPaletteOverride()
{
this
.Build
(
r => r
.Add<Color>("StatusBarForegroundColor", light: "#000000", dark: "#FFFFFF")
.Add<Color>(Theme.Colors.Surface.Default, light: "#FFFFFF", dark: "#302D37")
.Add<Color>(Theme.Colors.OnSurface.Default, light: "#1C1B1F", dark: "#E6E1E5")
.Add<Color>(Theme.Colors.OnSurface.Variant, light: "#8A8494", dark: "#C9C5D0")
.Add<Color>(Theme.Colors.Primary.Default, light: "#5946D2", dark: "#C7BFFF")
.Add<Color>(Theme.Colors.Surface.Variant, light: "#F2EFF5", dark: "#47464F")
.Add<Color>(Theme.Colors.OnPrimary.Default, light: "#FFFFFF", dark: "#2A009F")
.Add<Color>(Theme.Colors.OnError.Default, light: "#FFFFFF", dark: "#690005")
.Add<Color>(Theme.Colors.Error.Default, light: "#B3261E", dark: "#FFB4AB")
.Add<Color>(Theme.Colors.OnPrimary.Container, light: "#170065", dark: "#E4DFFF")
.Add<Color>(Theme.Colors.Background.Default, light: "#FCFBFF", dark: "#1C1B1F")
.Add<Color>(Theme.Colors.Primary.Inverse, light: "#C8BFFF", dark: "#2A009F")
.Add<Color>(Theme.Colors.Primary.Container, light: "#E5DEFF", dark: "#4129BA")
.Add<Color>(Theme.Colors.Primary.VariantLight, light: "#9679FF", dark: "#C8BFFF")
.Add<Color>(Theme.Colors.Primary.VariantDark, light: "#0021C1", dark: "#4128BA")
.Add<Color>(Theme.Colors.Secondary.Default, light: "#6B4EA2", dark: "#CDC2DC")
.Add<Color>(Theme.Colors.Secondary.VariantDark, light: "#3B2574", dark: "#441F8A")
.Add<Color>(Theme.Colors.Secondary.VariantLight, light: "#9B7BD5", dark: "#EBE6F1")
.Add<Color>(Theme.Colors.OnSecondary.Default, light: "#FFFFFF", dark: "#332D41")
.Add<Color>(Theme.Colors.Secondary.Container, light: "#EBDDFF", dark: "#433C52")
.Add<Color>(Theme.Colors.OnSecondary.Container, light: "#220555", dark: "#EDDFFF")
.Add<Color>(Theme.Colors.OnBackground.Default, light: "#1C1B1F", dark: "#E5E1E6")
.Add<Color>(Theme.Colors.Surface.Inverse, light: "#313033", dark: "#E6E1E5")
.Add<Color>(Theme.Colors.Surface.Tint, light: "#5946D2", dark: "#C7BFFF")
.Add<Color>(Theme.Colors.OnSurface.Inverse, light: "#F4EFF4", dark: "#1C1B1F")
.Add<Color>(Theme.Colors.Outline.Default, light: "#79747E", dark: "#928F99")
.Add<Color>(Theme.Colors.Outline.Variant, light: "#C9C5D0", dark: "#57545D")
.Add<Color>(Theme.Colors.Error.Container, light: "#F9DEDC", dark: "#93000A")
.Add<Color>(Theme.Colors.OnError.Container, light: "#410E0B", dark: "#FFDAD6")
.Add<Color>(Theme.Colors.Tertiary.Default, light: "#0061A4", dark: "#9FCAFF")
.Add<Color>(Theme.Colors.OnTertiary.Default, light: "#FFFFFF", dark: "#003258")
.Add<Color>(Theme.Colors.Tertiary.Container, light: "#CFE4FF", dark: "#00497D")
.Add<Color>(Theme.Colors.OnTertiary.Container, light: "#001D36", dark: "#D1E4FF")
)
;
}
}
Next steps
Keep Figma open, as we will be importing additional templates from it in Module 9 - FeedView templates