Hot Reload
The Uno Platform Hot Reload feature provides a way to modify the XAML and C# of your running application, in order to iterate faster on UI or code changes. This makes the inner developer loop faster.
Hot Reload is part of the Uno Platform Studio, a suite of tools designed to streamline your cross-platform app development and boost productivity.
➜ Learn more about Uno Platform Studio
Features
- Supported in Visual Studio (Windows), VS Code (Linux, macOS, Windows, and CodeSpaces), and Rider (Linux, macOS, Windows).
- XAML and C# Markup Hot Reload for iOS, Android, WebAssembly, and Skia (X11, Windows, macOS and FrameBuffer).
- All C# of Hot Reload in both Visual Studio, VS Code and Rider. See supported code changes.
- Simulator and physical devices support.
- Hot Reload Indicator visuals for an enhanced development experience on Uno Platform targets (not currently supported on WinAppSDK target).
- What can be Hot Reloaded:
- XAML files in the main project and referenced projects libraries
- C# Markup controls
- Bindings
- x:Bind expressions
- App.xaml and referenced resource dictionaries
- DataTemplates
- Styles
- Extensible State restoration
- Support for partial tree hot reload, where modifying a
UserControlinstantiated in multiple locations will reload it without reloading its parents.
Hot Reload features are now consistent across platforms and IDEs, but with some debugger-specific variations. You can check below the list of currently supported features.
For existing applications, take this opportunity to update to the latest Uno.Sdk version to take advantage of all the latest improvements and support. Refer to our migration guide for upgrade steps.
Important
When upgrading to Uno.Sdk 5.5 or higher, the EnableHotReload() method in App.xaml.cs is deprecated and should be replaced with UseStudio().
How to use Hot Reload
Setup your environment by following our getting started guides.
Start your application (with or without the debugger, depending on the supported features below).
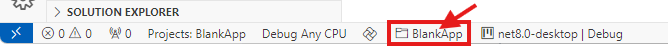
Make changes to your XAML or C# code, save your file then press the red flame button in the toolbar or use
Alt+F10.
Important
Using .NET 9 or later (net9.0 in the TargetFrameworks property) is required for Hot Reload to be available when your solution contains iOS, Android, or WebAssembly project heads. On Windows, Visual Studio 17.12 or later is required.
Supported features per OS
| Visual Studio | VS Code | Rider | ||||
|---|---|---|---|---|---|---|
| 🐞 Debugger | With | Without | With | Without | With | Without |
Desktopnet9.0-desktop |
✅ | ✅ | ❌[5] | ✅ | ❌[6] | ✅ |
Desktop - WSLnet9.0-desktop |
⌛[1] | ⌛[1] | ❌[5] | ✅ | ❌[2][6] | ❌[2] |
iOSnet9.0-ios |
✅ | ❌ | 🛜 | 🛜 | ❌ | ✅ |
Androidnet9.0-android |
✅ | ❌ | ✅ | ✅ | ❌ | ✅ |
WinAppSDKnet9.0-windows10.x.x |
✅[3] | ✅[4] | ❌[5] | ❌ | ❌[6] | ❌ |
WebAssemblynet9.0-browserwasm |
✅ | ✅ | ❌[5] | ✅ | ❌[6] | ✅ |
Legend:
- ✅ Supported
- 🛜 Supported through SSH to a Mac
- ⌛ Upcoming support
- ❌ Currently not supported by the environment/IDE
Notes
- [1]: Support is pending support in the .NET SDK.
- [2]: Support is not available.
- [3]: Unpackaged: C# & XAML / Packaged: XAML only
- [4]: Unpackaged: C# / Packaged: none
- [5]: VS Code Desktop and WASM requested
- [6]: Rider Desktop and WASM requested
Supported features per Platform
Skia-based targets provide support for full XAML Hot Reload and C# Hot Reload. There are some restrictions that are listed below:
- Visual Studio for Windows support is fully available, with and without running under the debugger
- As of VS 2022 17.9 XAML or C# Hot Reload under WSL is not supported
- VS Code
- With the debugger: The C# Dev Kit is handling hot reload when enabled. As of December 20th, 2023, C# Dev Kit hot reload does not handle class libraries. To experience the best hot reload, do not use the debugger.
- Without the debugger: The VS Code Uno Platform extension is handling Hot Reload (C# and XAML).
- Adding new C# or XAML files to a project is not yet supported.
- Rider
- Hot Reload is only supported without the debugger.
- Adding new C# or XAML files to a project is not yet supported.
Hot Reload Indicator
Note
The Hot Reload indicator is currently not supported for the WinAppSDK target.
Hot Reload displays a visual indicator to help you further monitor changes while developing. It displays new information every time Hot Reload is triggered. The indicator is enabled by default within the UseStudio() method which is located in the root App.xaml.cs file. This displays an overlay that hosts the visual indicator. If you wish to disable it, you simply have to provide the following boolean: UseStudio(showHotReloadIndicator: false), removing the overlay from the view.
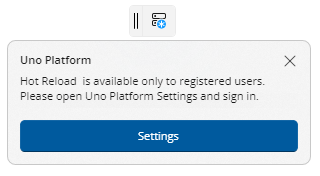
To start using the Hot Reload indicator using the latest stable 5.5 Uno.Sdk version or higher, ensure you are signed in with your Uno Platform account. Follow these instructions to register and sign in.

For existing applications, take this opportunity to update to the latest Uno.Sdk version to take advantage of all the latest improvements and support. Refer to our migration guide for upgrade steps.
Important
When upgrading to Uno.Sdk 5.5 or higher, the EnableHotReload() method in App.xaml.cs is deprecated and should be replaced with UseStudio().

Tip
The overlay can be moved by using the anchor on the left-hand side.
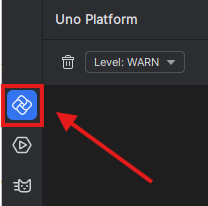
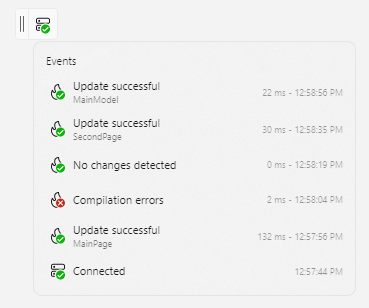
The indicator displays the current connection status. Clicking on it will open a flyout containing all events or changes that were applied by Hot Reload. These events display more details about Hot Reload changes, such as its status and impacted files.

Statuses
Here's a summary of the Hot Reload connection statuses and their corresponding icons:
Connection
 Not Signed In
Not Signed In
User needs to sign in to enable Hot Reload. Connecting
Connecting
Establishing a connection. Connected
Connected
Connection established. Warning
Warning
Usually indicates an issue that can be resolved by restarting your IDE. Connection Failed
Connection Failed
A connection error occurred. Refer to the troubleshooting documentation for possible solutions. Server Unreachable
Server Unreachable
Hot Reload could not connect to the server. Check the troubleshooting documentation for guidance.
Operation
 Success
Success
The Hot Reload changes have been applied successfully. Failed
Failed
Hot Reload encountered an error and could not apply the changes. Processing
Processing
Hot Reload is applying changes or initializing.
Troubleshooting
If the Hot Reload Indicator is red and shows a connection failure, ensure that you have the latest stable version of Uno.SDK and the latest version of your IDE’s extension (Visual Studio, Visual Studio Code, or Rider). Additionally, re-run Uno.Check to update dependencies, then relaunch your IDE, sign in with your Uno Platform account, and rebuild your application.
For existing applications, refer to our migration guide for upgrade steps.
Important
When upgrading to Uno.Sdk 5.5 or higher, the
EnableHotReload()method inApp.xaml.csis deprecated and should be replaced withUseStudio().Observe the application logs, you should see diagnostics messages in the app when a XAML file is reloaded.
WinAppSDK on Windows-specific issues
- Grid Succinct syntax is not supported
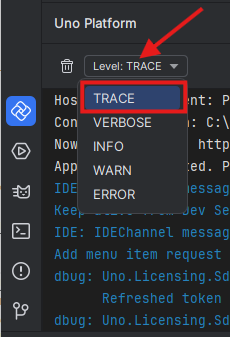
You can troubleshoot Hot Reload further by adjusting the logging level in your app.
For Blank App Preset (in
App.xaml.cs, insideInitializeLogging):// Adjust logging level builder.SetMinimumLevel(LogLevel.Debug); // or LogLevel.Trace // Uncomment and adjust logging level builder.AddFilter("Uno.UI.RemoteControl", LogLevel.Debug); // or LogLevel.TraceFor Recommended App Preset (in
App.xaml.cs, insideUseLogging):// Adjust logging level logBuilder.SetMinimumLevel(LogLevel.Debug); // or LogLevel.Trace // Uncomment and adjust logging level logBuilder.HotReloadCoreLogLevel(LogLevel.Debug); // or LogLevel.Trace
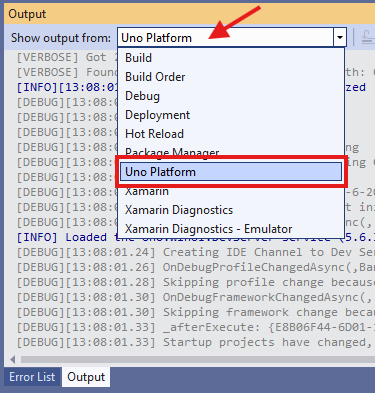
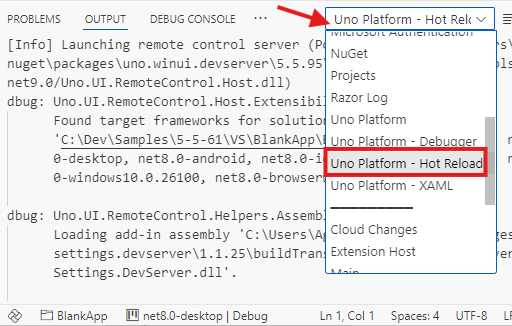
The diagnostic messages will appear in the app's Debug Output.
If you need to share logs when opening an issue on the GitHub Uno Platform repository, it is recommended to set
LogLevelto Trace to provide the most detailed logs for investigation.If you're getting
ENC0003: Updating 'attribute' requires restarting the application, add the following in theDirectory.Build.props(or in each .csproj project head):<PropertyGroup> <!-- Required for Hot Reload (See https://github.com/unoplatform/uno.templates/issues/376) --> <GenerateAssemblyInfo Condition="'$(Configuration)'=='Debug'">false</GenerateAssemblyInfo> </PropertyGroup>Also make sure that you're not referencing
Microsoft.SourceLink.*packages.If you're getting the
Unable to access Dispatcher/DispatcherQueueerror, you'll need to update your app to Uno.Sdk 5.6 or later, and update yourApp.csfile:using Uno.UI; //... in the OnLaunched method #if DEBUG MainWindow.UseStudio(); #endif
Next Steps
Learn more about:
- Uno Platform features and architecture
- Uno Platform App solution structure
- Troubleshooting
- List of views implemented in Uno for the set of available controls and their properties.
- You can head to How-tos and tutorials on how to work on your Uno Platform app.