ToggleButton Alternate Icons
UnoFeatures:
Material(add to<UnoFeatures>in your.csproj).
Problem
The base ToggleButton control does not provide a way to switch its content when toggled. This is a common pattern in modern UIs, where a ToggleButton can be used to switch between two states, and the content should change accordingly.
Solution
The Uno Themes library provides a set of attached properties grouped under the ControlExtensions class. One of these attached properties is the AlternateContent property. The Uno Material library provides custom styles for the ToggleButton that support the AlternateContent property.
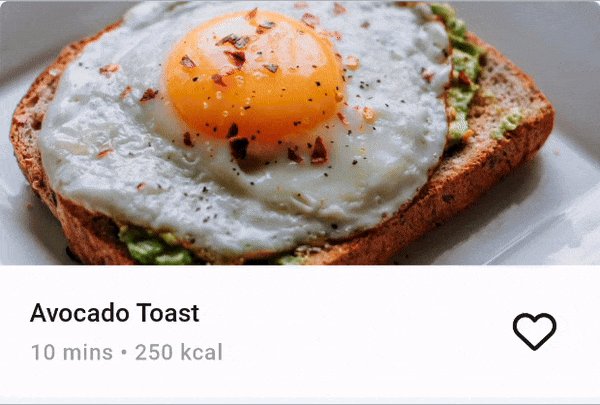
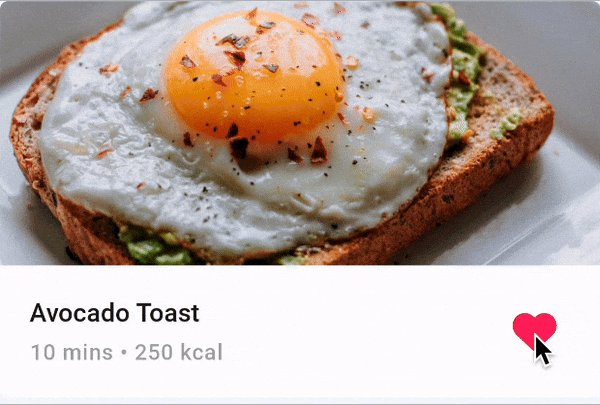
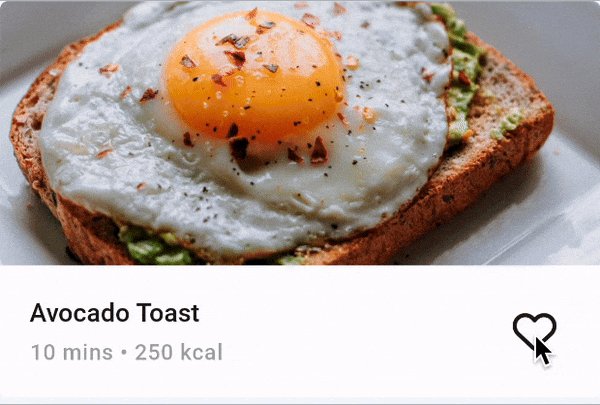
ToggleButton AlternateContent
Given the following XAML:
<ToggleButton Style="{StaticResource IconToggleButtonStyle}"
IsChecked="{Binding IsFavorite}"
Command="{utu:AncestorBinding AncestorType=uer:FeedView,
Path=DataContext.FavoriteRecipe}"
CommandParameter="{Binding}">
<ToggleButton.Content>
<PathIcon Data="{StaticResource Icon_Heart}"
Foreground="{ThemeResource OnSurfaceBrush}" />
</ToggleButton.Content>
<ut:ControlExtensions.AlternateContent>
<PathIcon Data="{StaticResource Icon_Heart_Filled}"
Foreground="{ThemeResource PrimaryBrush}" />
</ut:ControlExtensions.AlternateContent>
</ToggleButton>