Tube Player Workshop
The objective of the Tube Player workshop is to create a simple Uno Platform application that enables the user to search for, and stream, YouTube videos.
The resulting application will have two main views:
- Search page: To accept the user's queries with a search box. Based on the query, matching results from YouTube will be listed.
- Player page: Streams the video selected from the search results into a media player.
This workshop will help you set up your developer environment to develop Uno Platform applications. By the end of this workshop, you'll have built a multi-platform application using Uno Platform features like C# Markup and MVUX. You'll have the option to import a UI from Figma, or continue following the steps from this workshop to build the UI for the application. This workshop will help you learn more about the tools, libraries, and patterns available in the Uno Platform, that are there to help you rapidly build high-quality applications.
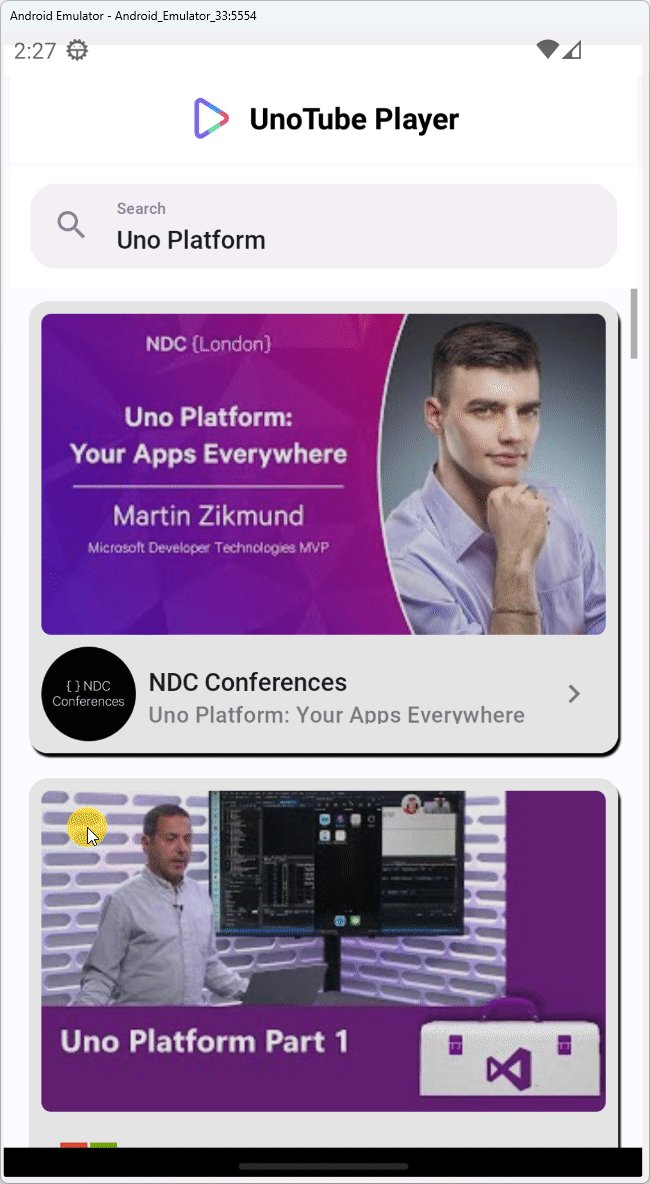
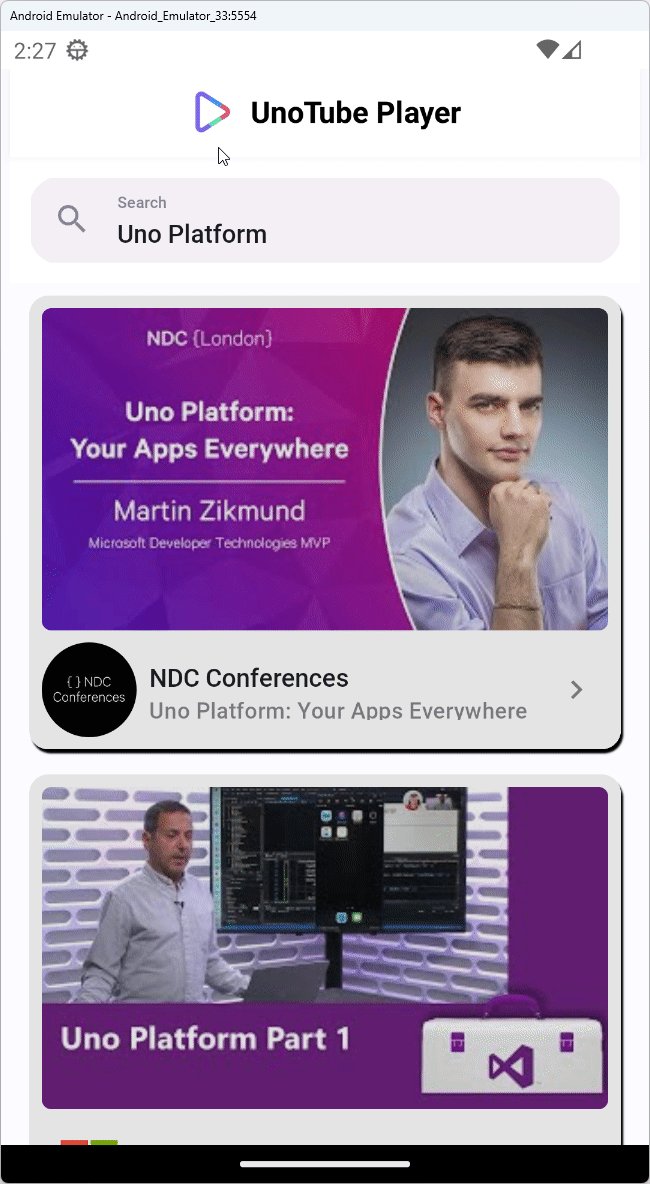
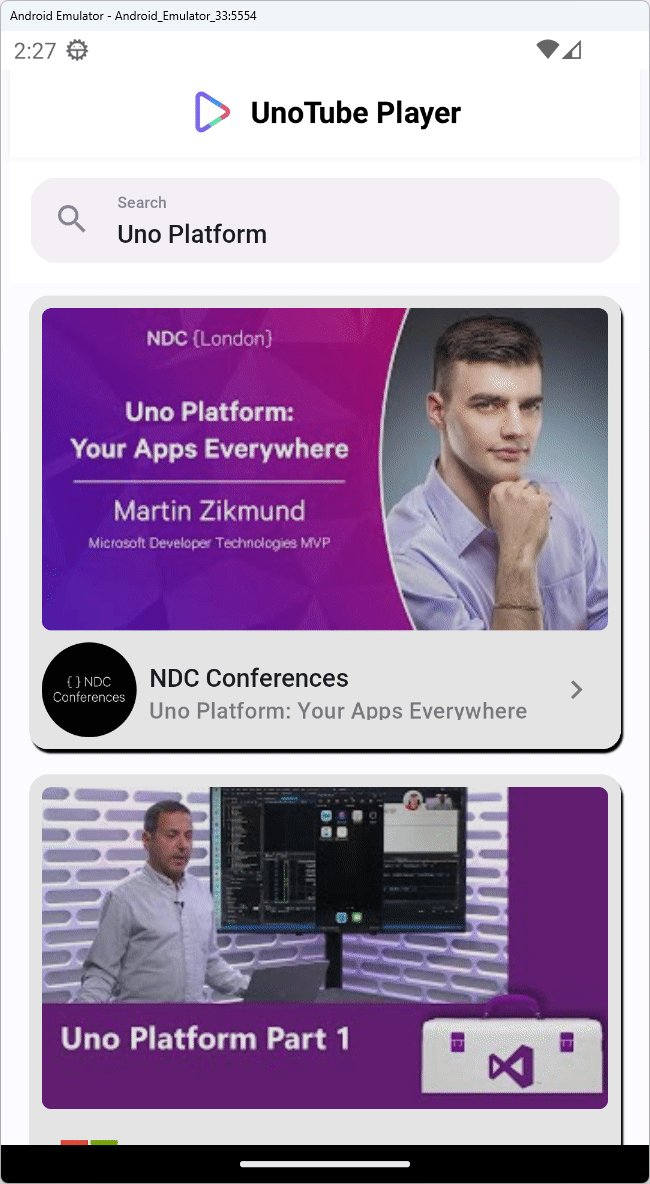
On completion of the workshop, you will have a working cross-platform TubePlayer app. Here's a screen recording of it (Android):

This app was developed using Uno Platform and draws inspiration from Naweed Akram's MAUI project and Flutter project.
What you will learn
- How to prepare your environment to build cross-platform apps with Uno Platform whether you're using Visual Studio (Windows) or Visual Studio Code (Windows or Mac).
- How to create a new solution using the Uno Platform dotnet new template or the Uno Platform Template Wizard.
- How to use the Uno Platform Figma plugin to generate your UI in C# Markup from this Figma file (optional).
- How to build your app's presentation layer using C# Markup and Model-View-Update-eXtended (MVUX).
- How to customize your app theme and override its theme colors by using either C# code imported from Figma, or by importing a custom Uno DSP color theme.
- How to use remote APIs in your app using the Uno Platform Refit extension.
- How to customize the app icon and its splashscreen.
This workshop has been set up to provide you with optional content to allow you to tailor the experience to your needs. You can choose to skip the Uno Figma Plugin module and obtain the UI code directly in the workshop.
Prerequisites
- A working understanding of C# & .NET.
- A working understanding of Visual Studio 2022 (Windows) or Visual Studio Code.
Techniques and controls used in this workshop
The workshop utilizes the latest Uno Platform features, including:
Environment setup & Inner loop
- Hot Reload
- Uno.Check tool
Cross-platform development
Battle-tested features for apps
Clean architecture, simplified
- MVUX
- Creating Feeds
- Consuming feed data using FeedView with a custom ErrorTemplate and NoneTemplate
- Paginating feed data
Figma
Theming
Efficient and reusable UI components
Modules
- 01 - Getting started
Get started with Uno Platform - set up the environment, and create a project using the template wizard or the dotnet new template. - 02 - Creating basic UI layout with C# Markup
Use C# Markup to create the basic UI for the search page. This will comprise aGridcontaining aTextBoxwhich will be used to search for YouTube videos, as well as aListViewwhich will display results. - 03 - Connect UI with mock data
Create models and services that will be used by the presentation layer to retrieve data and display it in the appropriate UI controls. The presentation layer will include mock services that will simulate YouTube search results. - 04 - Importing UI from Figma (optional)
Import C# Markup UI from Figma using the Uno Platform Figma plugin. - 05 - Creating the UI
Create the UI with C# Markup without importing it from Figma. - 06 - Theme overrides
Import an app theme to override the Tube Player app's visual appearance. - 07 - Navigation
Use Uno Platform Navigation extension to navigate and pass data between pages. - 08 - Add API endpoints
Replace the mock service we created in module 3 with a service that interacts with real search results coming from YouTube. - 09 - FeedView None and Error templates
Add None and Error templates to theFeedViewcontrol to display a message when there are no search results or when an error occurs. - 10 - Add a media player
Stream and play video data from YouTube using aMediaPlayerElement. - 11 - App finalization
Finalize the app by adding a splash screen, app icons, and a launch screen.
Sample Application
You can refer to the fully implemented sample available as a reference application in the Uno.Samples repository