Uno Platform for Figma
Uno Platform for Figma
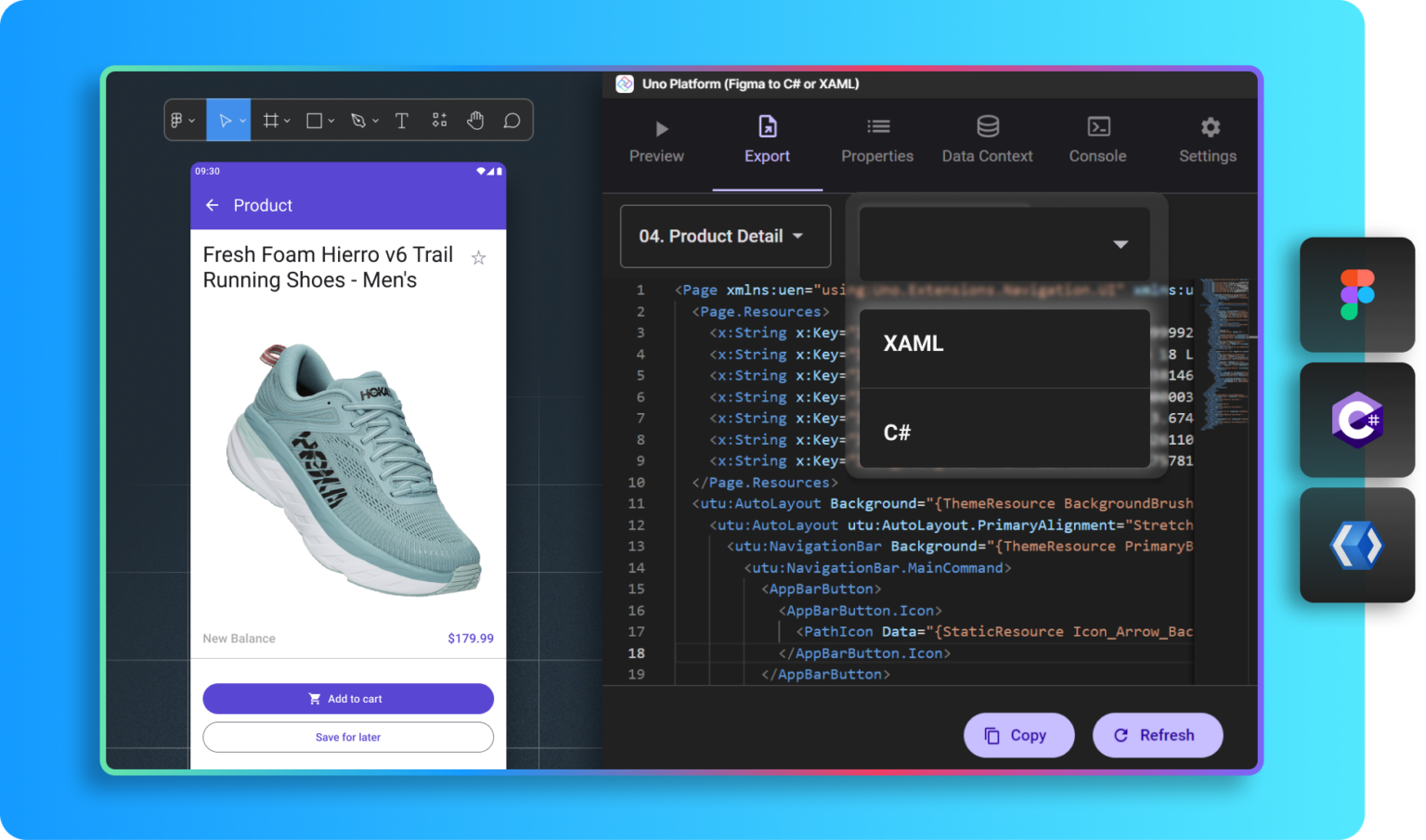
Export your Figma designs to XAML or C# markup with one click


Plugin Features
Dive into a process where developers and designers unite early, turning potential roadblocks into opportunities for innovation.

Material Toolkit File
Free Material UI Library with pre built templates, components and pages using M3 conventions.

Auto Layout
Components are built using 100% Auto-Layout and are responsive by default.

Live Preview
Interact and tweak in real-time to ensure your Uno Platform app's look and feel is spot-on.

Instance Override
Effortlessly override colors, fonts, and more, ensuring your design stays true to your unique vision.

Flexible Code
Freedom to generate XAML or C# markup, adapting your code to fit your project’s needs.

DEV Mode
Translate designs into code, even faster with Uno Platform for Figma Plugin in Dev Mode.

One Click Export
Export your design into ready-to-use code, complete with color and font files.

VS Code Integration
Import and inspect Figma designs in VS Code and use code suggestions to speed up your builds.
How to get started
Everything you need to kick off is right here! Discover our Uno Figma documentation for foundational knowledge, engage with our hands-on tutorial series for in-depth learning, or jump straight in with our Material Toolkit File.
Pre-built templates to help you start
Customize our templates by swapping components, changing layouts, or updating themes and styles.

Our Uno Platform Material Toolkit file is the best way to kick off any Uno Platform project using the plugin. Benefit from a free UI library featuring pre-built components, templates, and pages, plus a Material Design system.

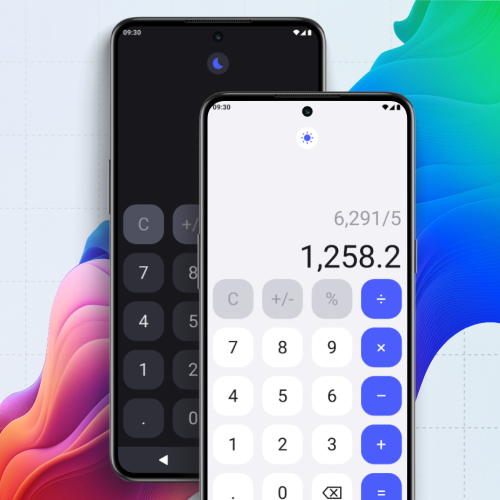
The Simple Calculator template for Uno Platform is designed for efficiency and ease of use. It offers a user-friendly calculator interface perfect for quick calculations and basic arithmetic functions.

Crafted for seamless video streaming experiences, this video streaming template offers intuitive controls and sleek design, ideal for building a personalized video player or content platform on Uno Platform.
Best of all - it's free
All features, the use of Material Toolkit, unlimited previews, community support, and 15 exports per month are free of charge.
Upgrading to a Pro license for just $9/month allows unlimited exports and access to premium support. Bonus: You will help fund maintenance of our open-source project and further plugin development!



Simplify Your Workflow
With our integrated approach, designers can seamlessly operate in Figma, leveraging the Uno Toolkit Material Library. A single click exports ready-to-deploy code to developers. This streamlines the development process, providing direct access to essential code files like XAML, C# Markup, colors, fonts, and localization files. Eliminate unnecessary communication, and accelerate project delivery.