🕓 17 MINA comprehensive look at WebAssembly adoption, performance in production, tooling maturity, and the roadmap for portable, high-performance code on the web and beyond.
Is MVVM Dead? Why One Engineer Says ‘Yes’ and What He’s Using Instead
Table of Contents
For over a decade, the Model-View-ViewModel (MVVM) pattern has been the go-to architecture for XAML developers. It brought structure, testability, and a clean separation of concerns to our applications. But what if the pattern we’ve relied on for so long is starting to show its age? What if there’s a better way?
That’s the provocative question one of our own engineers, Nick, asks in his recent article, “Stop Using MVVM”. He argues that for all its benefits, MVVM often introduces unnecessary friction and complexity into modern app development.
In this post, we’re going to look at his key arguments and the powerful alternative he proposes. One that eliminates the boilerplate, simplifies state management, and makes your apps more predictable.
The MVVM Fatigue is Real
Nick puts into words what a lot of devs have been feeling: MVVM’s boilerplate and rigid patterns are slowing things down. Here are some common pain points:
The Boilerplate Tax: Every property needs backing fields, OnPropertyChanged calls, and change notifications. A simple text input becomes 10+ lines of repetitive code.
Scattered State: Complex screens spread their state across dozens of properties—IsLoading, IsError, CanExecute, SelectedItem. There’s no single source of truth.
Command Explosion: Every user interaction demands its own ICommand. Your ViewModels become bloated with button handlers that often overlap in responsibility.
Silent Failures: String-based bindings fail at runtime, not compile-time. A typo in a binding path means hunting bugs without compiler help.
Modern apps are more asynchronous and state-heavy than when MVVM was designed. The pattern that served us well is now creating friction where we need flow.
So, if not MVVM, then what?
- Immutable Models: Your UI state is a single, immutable object
- Reactive Updates: Changes flow automatically through the system
- Unidirectional Flow: Data moves predictably from state to UI
- Built-in Async: No more manual loading states or error handling
The result? Nick’s real-world example demonstrates a complex business search feature that reduces 50+ lines of MVVM boilerplate to just a handful of MVUX declarations.
Reactive by Design
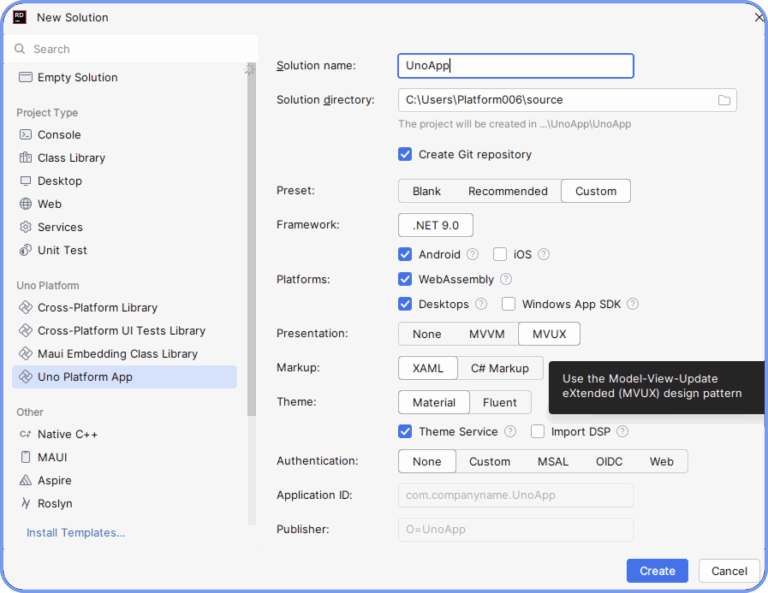
Here’s where the story gets exciting for our community. While other platforms leave you to build reactive infrastructure from scratch, Uno Platform ships with everything you need to adopt MVUX today.

Zero-Setup Experience: Simply select MVUX during project creation,no additional setup or build system changes required.
Automatic Code Generation: Define your immutable models, and our tooling generates the reactive ViewModels automatically. You write the what, we handle the how.
Smart UI Controls: Our <FeedView> control understands async operations natively. Bind it to a data feed, and it automatically shows loading indicators, handles errors, and renders result. No manual state management required.
Cross-Platform Ready: Whether you’re targeting Windows, Web, iOS, Android, or Linux, MVUX works consistently across all Uno Platform targets.
Build Modern Apps with MVUX and Uno Platform
The provocative headline begs the question. The answer is nuanced: No, but its role as the default choice for modern, complex applications is being seriously challenged.
The fundamental issue is not that MVVM’s goal of separation is wrong, but that its implementation is ill-equipped for the highly asynchronous and state-complex nature of modern applications.
Read the original post and explore Nick’s full take on his blog: Stop Using MVVM.
Next Steps
- Explore the Docs: Learn how to get started with MVUX by checking out our official MVUX documentation.
- Try it Yourself: Build a counter app with XAML + MVUX and see how quickly you can build a clean, modern, and reactive UI.
🕓 5 MINTwo shadows. Light one top-left, dark one bottom-right. How hard could it be? Actually, quite hard if you want it to render consistently across platforms.