
From Figma to Visual Studio – Adding Back-End Logic to Goodreads App
🕓 5 MIN Now that we have three working views from our previous articles (Part 1, Part 2, Part 3), we can consume them in an Uno Platform

🕓 5 MIN Now that we have three working views from our previous articles (Part 1, Part 2, Part 3), we can consume them in an Uno Platform

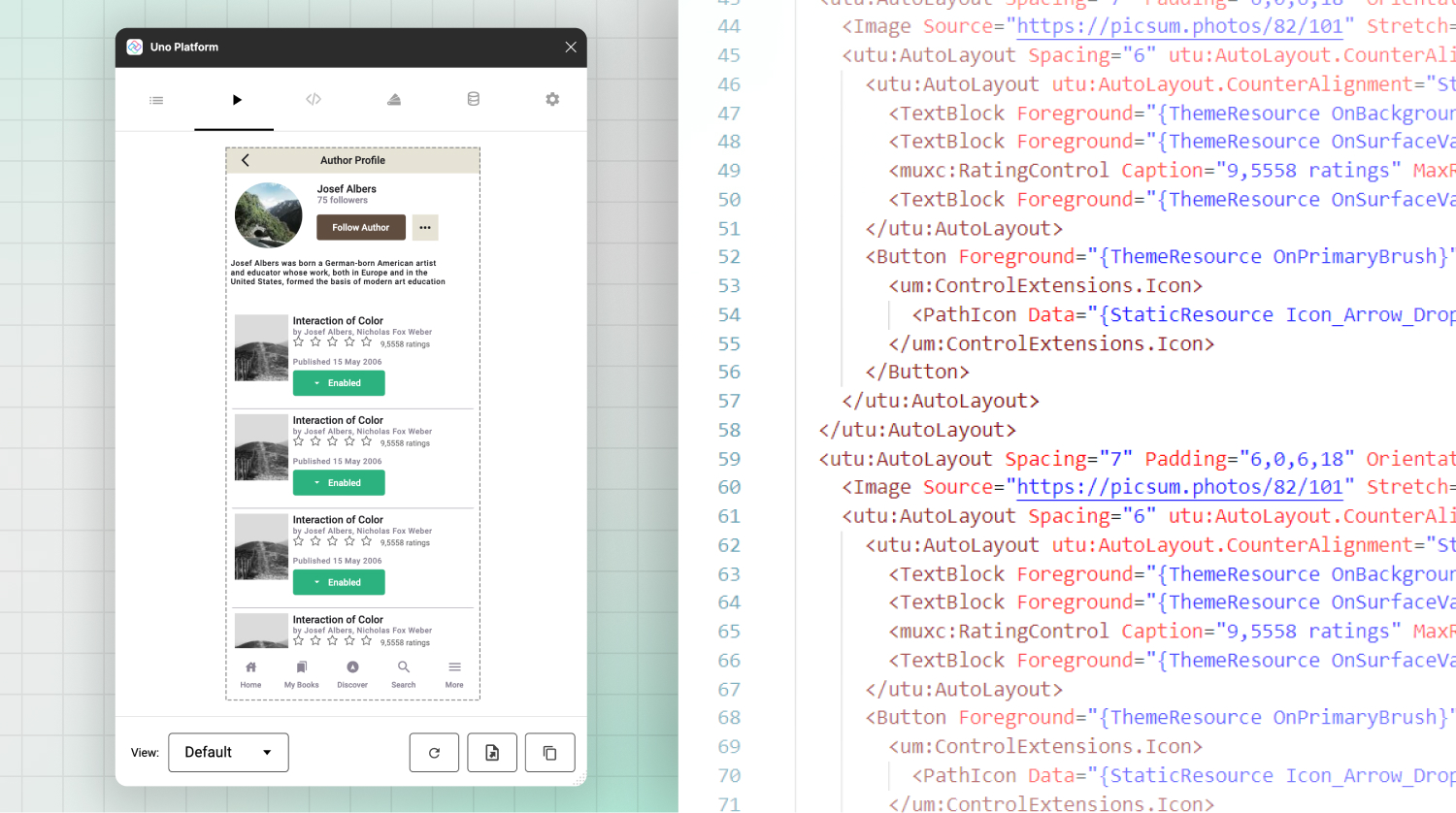
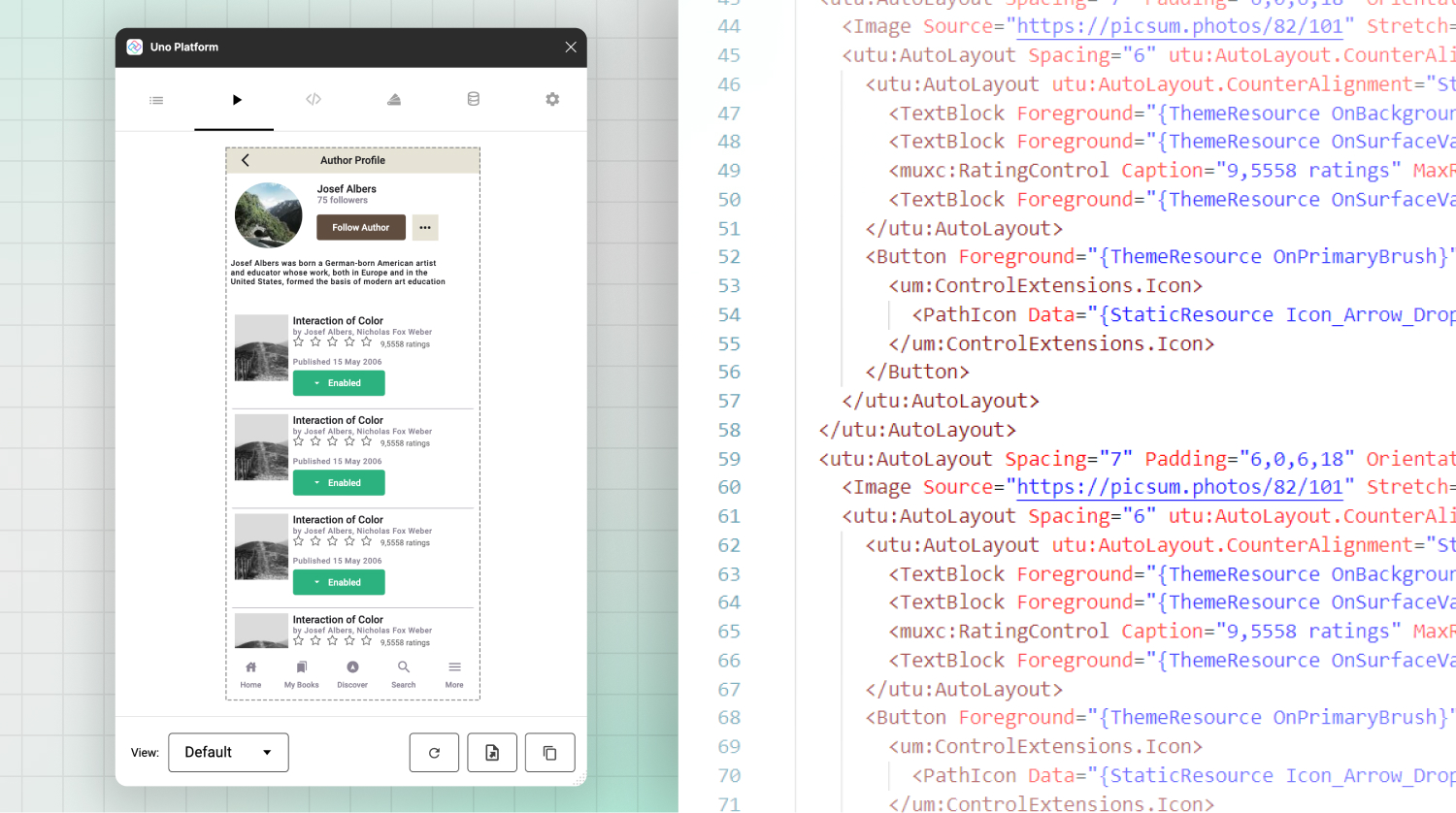
🕓 6 MIN In the previous articles, I demonstrated the step-by-step processes of recreating the Home and Author pages of the Goodreads app using Figma and the Uno

🕓 7 MIN For the second page of our Goodreads tutorial, we recreate the Author Page using Uno Platform’s open-source Plugin for Figma and Material Toolkit and generate

🕓 10 MIN Figma is a great tool UX/UI designers use to create stunning interactive renders of UIs for a vast assortment of software applications. Uno Platform released
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.
Uno Platform 5.2 LIVE Webinar – Today at 3 PM EST – Watch