
Tutorial: Expand the Reach of your Existing C# WinUI 3 App
🕓 3 MIN If you’ve created a simple photo viewer app using WinUI 3 and want to reach more users without rewriting your app, this new tutorial

🕓 3 MIN If you’ve created a simple photo viewer app using WinUI 3 and want to reach more users without rewriting your app, this new tutorial

🕓 3 MIN Microsoft Docs recently received a valuable addition from our own Nick Randolph—a step-by-step tutorial that demonstrates the creation of a cloud-based backend service for an

🕓 4 MIN In this blog, we delve into the fascinating realm of AI and embedding ChatGPT APIs into .NET applications. We start by laying the foundation with

🕓 5 MIN In this blog, we’ll explore how Uno Platform and WebAssembly make it possible to develop apps for Microsoft Teams using C# and XAML. And how

🕓 7 MIN Figma is notably regarded as a design tool. However, it is also easy for developers to learn and use, even with limited design experience. Furthermore,

🕓 4 MIN Nick Randolph’s earlier post in this blog series covered the basics of sorting and grouping. The CollectionViewSource provides a wrapper around a data source that can

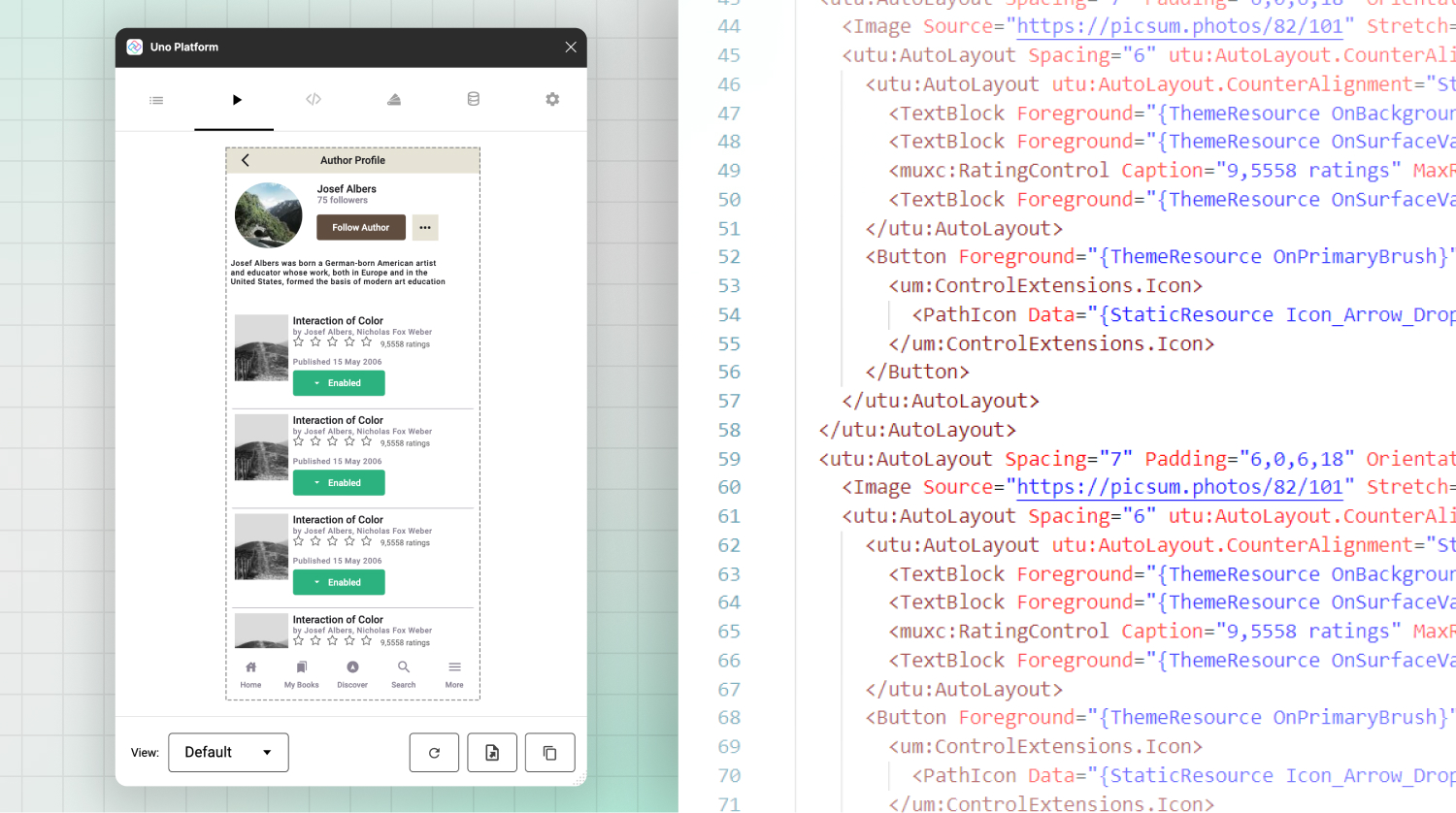
🕓 6 MIN In this tutorial, we’ll build a completely functional Profile Page using Figma and Uno Platform for Figma plugin to generate responsive XAML code that can

🕓 4 MIN WinUI contains classes for menus belonging to a Window and context menus attached to other controls. Users will be familiar with menus in traditional desktop

🕓 5 MIN Now that we have three working views from our previous articles (Part 1, Part 2, Part 3), we can consume them in an Uno Platform
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.
Uno Platform 5.2 LIVE Webinar – Today at 3 PM EST – Watch