
Five is for 5X productivity. Announcing Uno Platform 5.0
🕓 10 MIN Today’s release is a significant step towards creating the most productive platform for building single codebase .NET applications that run on mobile, desktop, and web.

🕓 10 MIN Today’s release is a significant step towards creating the most productive platform for building single codebase .NET applications that run on mobile, desktop, and web.

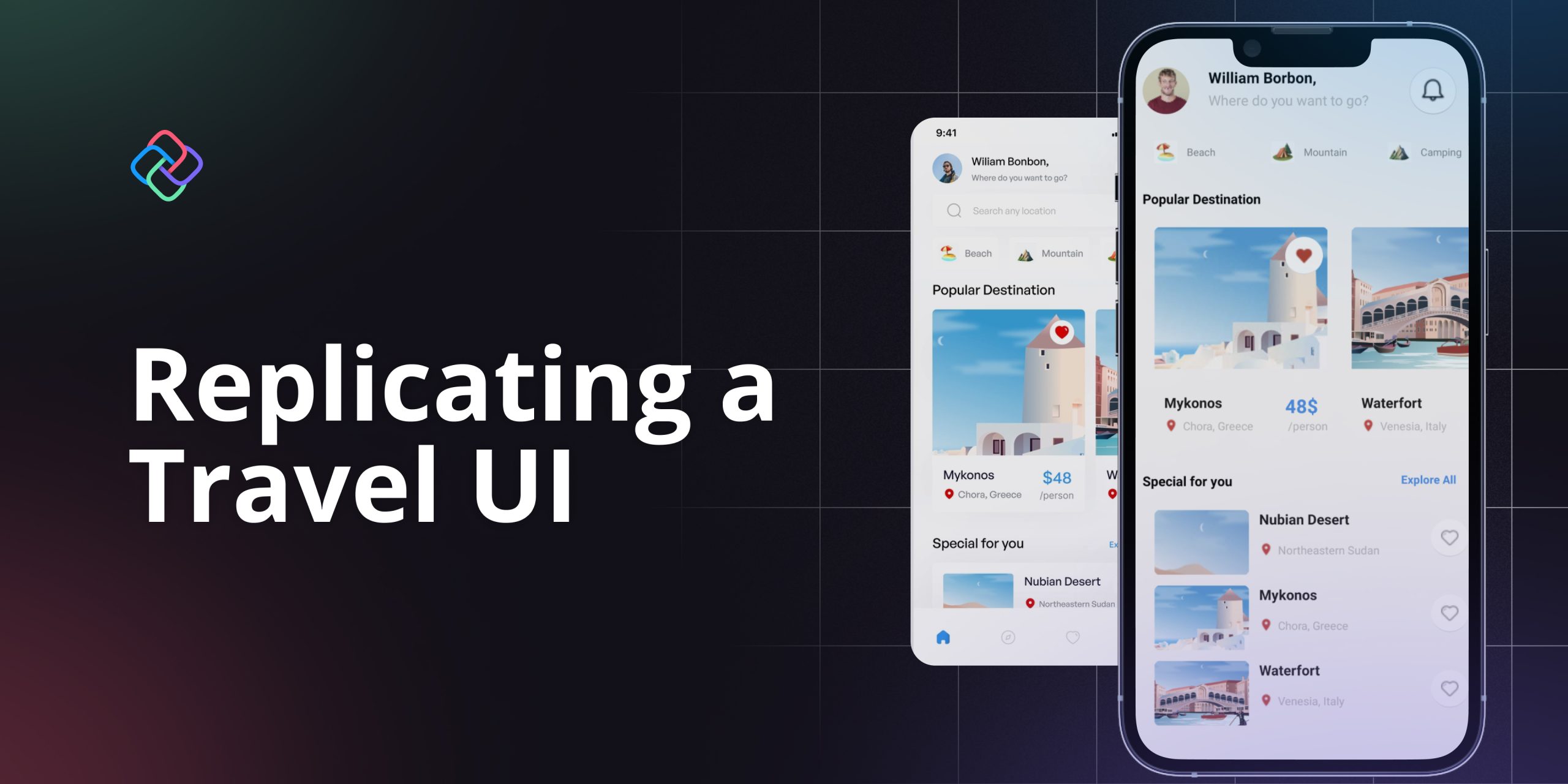
🕓 5 MIN This article will review the essential steps of replicating a user interface using Uno Platform XAML elements. We’ve also incorporated some refinements to the original

🕓 5 MIN We are thrilled to showcase the latest features of Preview 6 of our Figma plugin. One of the most significant additions is the View Hierarchy,

🕓 8 MIN If you want to streamline your workflow, improving the design-to-code process can help you focus on the code behind and get you to production quicker

🕓 3 MIN Welcome👋 ! In this article, I will guide you through the process of developing a travel user interface using Uno Platform XAML. This type of

🕓 4 MIN Nick Randolph’s earlier post in this blog series covered the basics of sorting and grouping. The CollectionViewSource provides a wrapper around a data source that can

🕓 4 MIN WinUI contains classes for menus belonging to a Window and context menus attached to other controls. Users will be familiar with menus in traditional desktop

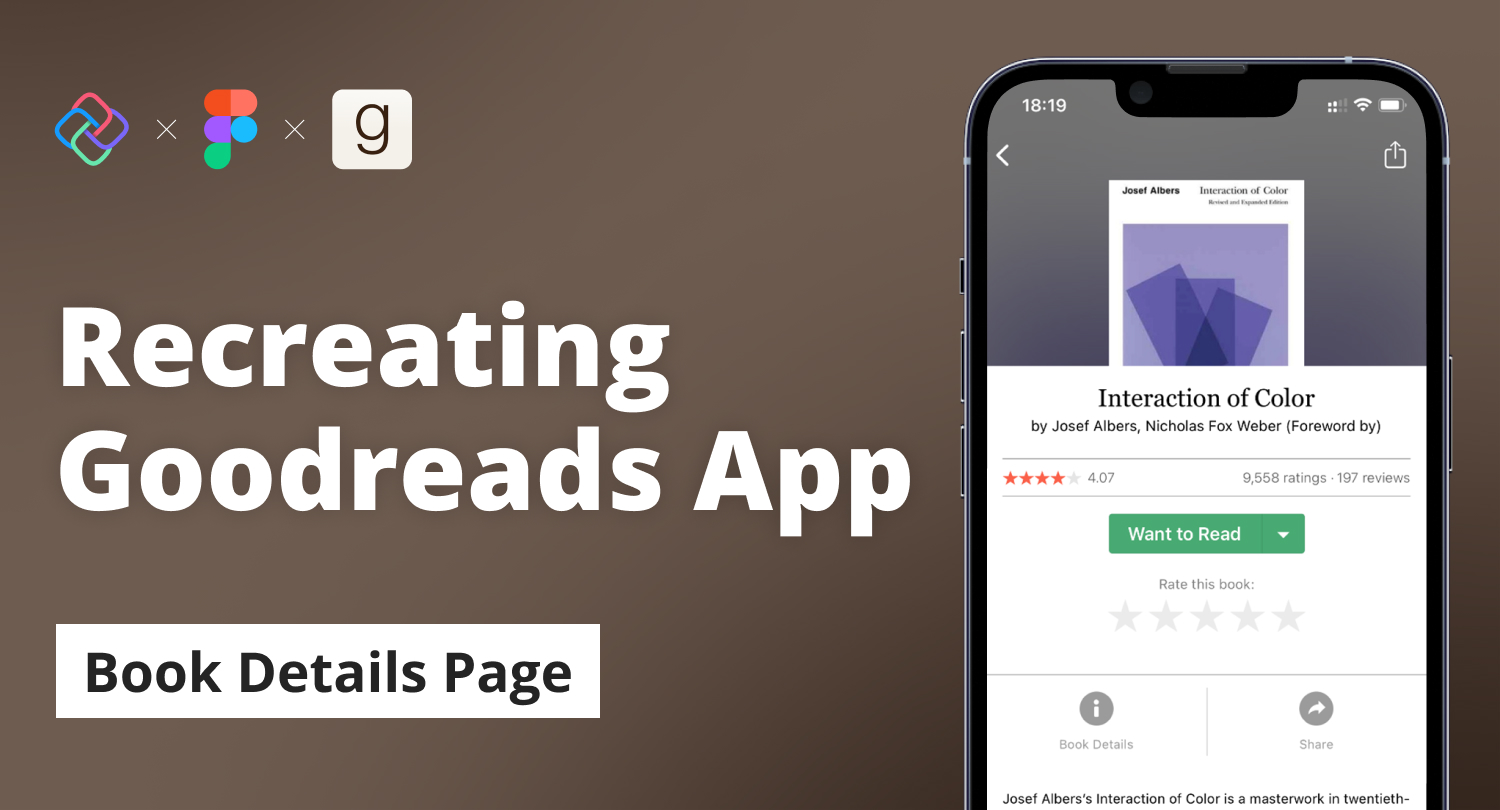
🕓 6 MIN In the previous articles, I demonstrated the step-by-step processes of recreating the Home and Author pages of the Goodreads app using Figma and the Uno

🕓 7 MIN For the second page of our Goodreads tutorial, we recreate the Author Page using Uno Platform’s open-source Plugin for Figma and Material Toolkit and generate
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.
Uno Platform 5.2 LIVE Webinar – Today at 3 PM EST – Watch