
| References, Tools, Frameworks & Operating System used. | ||
| S/No | Items | Links |
| 1. | Windows 10 or 11 | Download Windows 10 (microsoft.com) |
| 2. | Visual Studio 2019 or 2022 | Visual Studio: IDE and Code Editor for Software Developers and Teams (microsoft.com) |
| 3. | Visual Studio Code | Visual Studio: IDE and Code Editor for Software Developers and Teams (microsoft.com) |
| 4. | Uno Platform Project Template | Uno Platform Solution Templates – Visual Studio Marketplace |
| 5. | Microsoft Graph .NET SDK | NuGet Gallery | Microsoft.Graph 4.10.0 |
| 6. | Microsoft Identity Client Package | NNuGet Gallery | Microsoft.Identity.Client 4.38.0 |
| 7. | Mac OS | macOS Monterey – New Features – Apple |
| 8. | Azure Portal AAD App registrations | App Reg- Microsoft Azure
|
The repo can be found in Uno.Samples : https://github.com/unoplatform/Uno.Samples/tree/master/UI/UnoSQLiteOneDriveInvoiceSample
In part one of this series, I explained how to create a local data store using SQLite .NET and populating the database with fake data using Bogus.NET. In this article, I will be going through the steps need to securely sync the database created in the previous article with OneDrive using the Microsoft Graph’s Files.ReadWrite.AppFolder permission.
The simplest way to make access OneDrive in an Uno Platform app is to use the Microsoft Graph.NET SDK and the Microsoft Identity .NET package. To use these packages and the classes and functions, you need to register an application in AAD (Azure Active Directory) on the azure portal. This link Azure App Reg will walk you through the steps needed to register your app and retrieve the ids and URIs needed by the packages.
– N. B: When adding the Graph API permissions, make sure you select the Files.ReadWrite.AppFolder permission.
Once the app registration is completed, you will need to update the following values in the OneDrive.cs class located in the Cloud Provider folder in the Demo App’s shared folder:
1. Application ID
2. Redirect URI
3. Scopes
MSAL Authentication
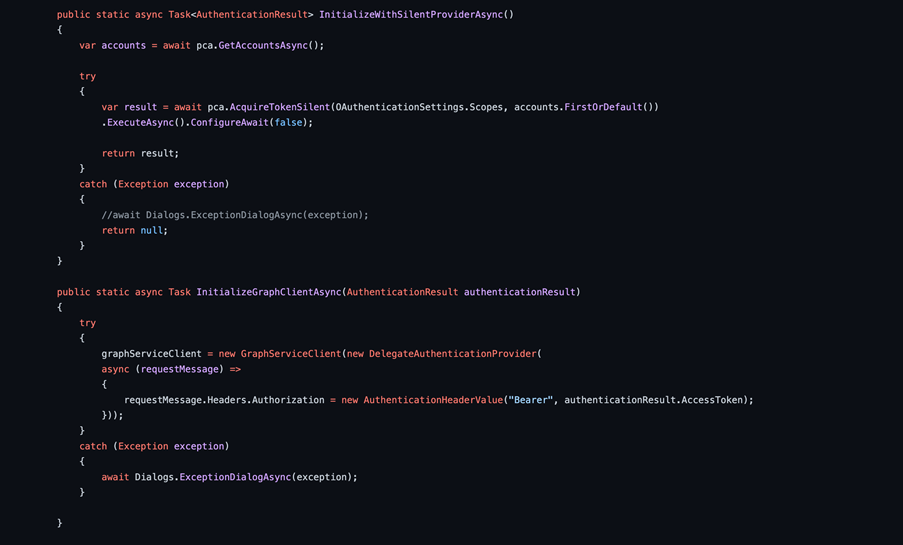
The Microsoft Graph Client uses an authentication provider which is created using the Microsoft identity .NET SDK to create and authenticate a graph client that can be used to make API calls to the graph service to access a host of Microsoft services. The Microsoft Identity SDK contains all the MSAL binaries needed to provide authentication to a host of Microsoft services. This link: Graph Authentication Provider shows you the different types of Authentication Providers MSAL supports and the scenarios they can be used. For our demo app, we will be using a variation of the Interactive provider. The code snippets below, shows how to create an Authentication Provider which will be used to authenticate the graph client.

The Silent provider utilizes the token caching in desktop and mobile apps which is created after you use the Interactive provider to authenticate for the first time. In our demo app’s codebase, if the token cache exists and the token is still valid, the graph client will be authenticated using the Silent provider. If the token isn’t valid or no token cache exists, the interactive provider will be used to provide authentication for the graph client.
MSAL.NET (Microsoft Identity Client Package) Platform Specific Modifications
No major modifications will be needed for UWP applications. For both Android and iOS, you will need to make some key modifications in both the shared project folder and platform specific project folders.
1. ANDROID MODIFICATIONS:
The modifications required for Uno platform’s Android project is itemized below:
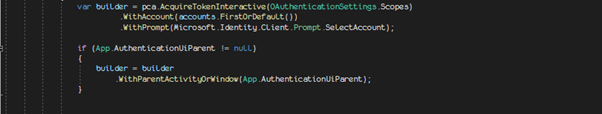
A. Set the Parent Activity:
In the OneDrive.cs, we need to set the Parent Activity, so the token returns after the interactions. This is achieved by the code snippet below:

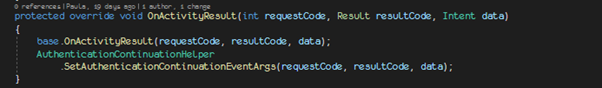
B. Ensure control returns to MSAL:
When the Interactive segment of the authentication and authorization flow ends, return control to MSAL by overriding the Activity OnActivityResult method as shown below:

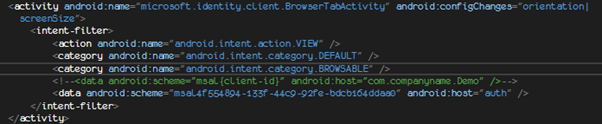
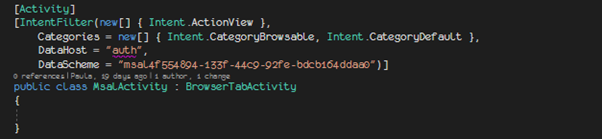
C. Update the Android manifest to configure System WebView support:
The code snippets below, setups up support for System WebView:


The data tag with property android:scheme’s value is created from the redirect URI that’s configured in the azure application portal. This redirect URI is a combination of the string ‘msal’ and the client id of the registered app in azure portal.
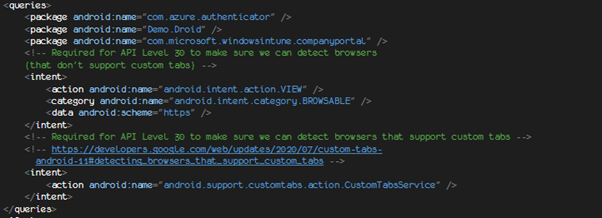
D. Android 11 support:
To support Android 11, you must declare a list of packages: “com.azure.authenticator”, “{package.name}”, “com.microsoft.windowsintune.companyportal”. This is pitched as a privacy and security feature for android 11. In order to allow the application to authenticate by using both the system browser and the MSAL authentication broker, the code snippet below is added to the manifest file:

E. (Optional) Use the embedded web view:
2. IOS MODIFICATIONS:
The modifications required for Uno platform’s iOS project is itemized below:
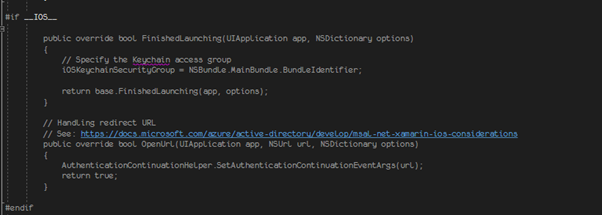
A. Implement OpenUrl:
At the tail end of your App.xaml.cs, override the iOS platform specific OpenUrl method as shown in the code snippet below:

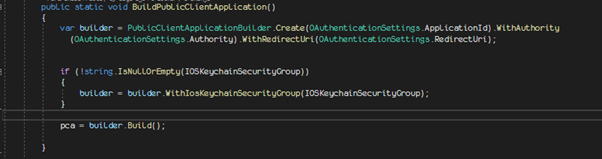
b. Enable keychain groups and token cache sharing:
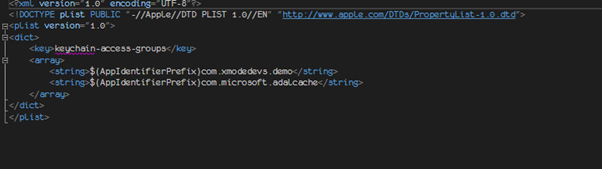
To achieve this, ensure your application has a keychain access group. Setting a keychain access group is achieved by using the MSAL’s WithIosKeychainSecurityGroup(). The code snippets below illustrate the changes made in OneDrive.cs and Entitlements.plist to access keychain groups:


BACK UP LOCAL DATABASE TO ONEDRIVE
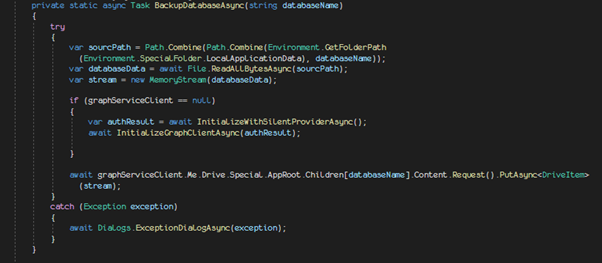
Now that we have the required modifications needed to authenticate and access a OneDrive app folder, we will look into the backing up of the local database. The code snippet below is the main method used for backing up the database:

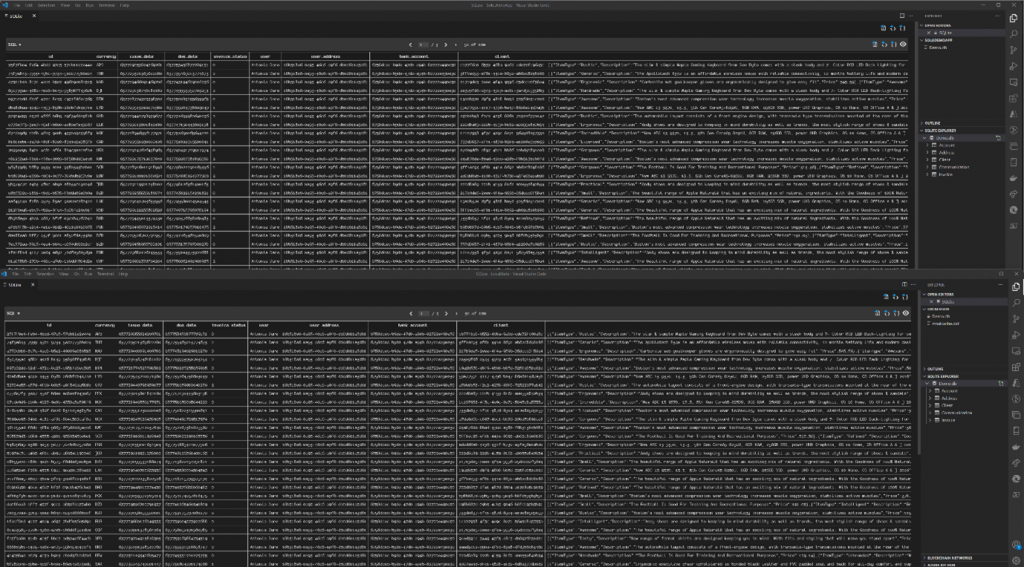
Once this call is executed, the app goes to the location of the local database, makes a copy of the SQLite database, and uploads the file to the OneDrive app folder provisioned for your app. The image below, shows the content of both the OneDrive backup database and the UWP local database:

RESTORE LOCAL DATABASE TO ONEDRIVE
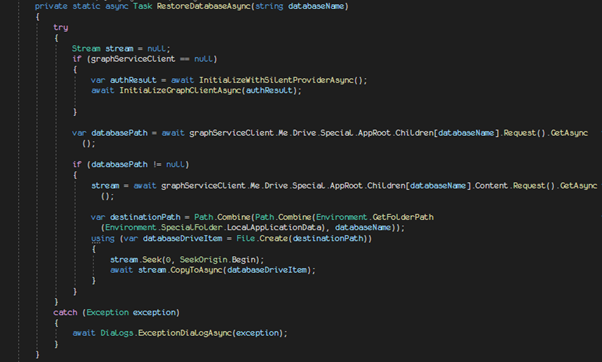
To restore a previously backed up database, the graph client makes a copy of the SQLite database in the app folder and replaces the local database with this copy. The code snippet below is the main method that executes this:

With our app’s local database ready to receive CRUD operations, and our app setup to back up to and restore our database from OneDrive, we are poised to move our focus to the UX in the next article.
In the final part of this series, Paula takes us through Visualizing data with WinUI & Uno Controls. (UI- Centric).


 Subscribe to Our Blog
Subscribe to Our Blog 
 Subscribe via RSS
Subscribe via RSS Back to Top
Back to Top


