🕓 6 MINTwo years ago, …
Intro to Figma for .NET Developers
- Uno Platform Team
- Published
The ability to collaborate seamlessly between designers and developers can make a significant impact on the quality and speed of delivering software products. For .NET developers, integrating Figma into their development process can be a game-changer, especially when working with cross-platform applications.
This article will provide an overview of Figma, its features, and how .NET developers can leverage it with Uno Platform to streamline their design-to-development workflows. We will cover the basics of getting started with Uno Figma and demonstrate how to export designs into XAML code using the Uno Platform plugin. By the end of this article, you will understand how to integrate Figma into your .NET development workflow and enhance your team’s collaboration and productivity.

Now for those unfamiliar with Figma, it is a free, collaborative interface design tool that has rapidly become the go-to choice for designers. That’s why we chose to integrate a Figma plugin that helps make the designer-developer handoff process smooth and seamless by allowing developers to easily access the complete design files.
In the Microsoft ecosystem, we have been using the likes of Expression Blend, Adobe XD, Sketch, and InVision. But Figma has skyrocketed in adoption among designers, as seen by a UX Tools survey.

Even a quick Twitter poll we conducted in October 2021 showed Figma as one of the leading design tool choices among developers. However, given the UX Tools poll above, we can conclude that Figma is yet to get even more adoption among .NET developers.

3 Features that Make Figma Stand Out Above Other
In our opinion, Figma stands out above other options for the following reasons:
Collaboration
With Figma, multiple team members can work on a single project in real-time. This makes the process fast and pleasant. As a side effect of this collaborative process, the resulting design has automatic buy-in from everyone on the team and becomes the ‘single source of truth for everyone on the team to adhere to.
Handoff Process Made Easy
The design-developer handoff process with Figma is exceptionally smooth. Software developers have excellent and free access to the designs and can easily extract information about typography, redlines, colors, measurements,
One of the key reasons we think Figma works so well compared to Sketch + Zeplin Duo is that Figma is a platform-agnostic web-based tool while Sketch is MacOS only and requires a 3rd party to share designs with non-mac-based developers. Figma does this neat, all-in-one package.
Extensibility and Community
Figma has made it extremely easy to create and distribute Figma plugins. They have also nurtured a fantastic community that provides free plugins and ready-made designs you can easily ‘duplicate.’ There are thousands of options at Figma Community Files.
Uno Platform for Figma
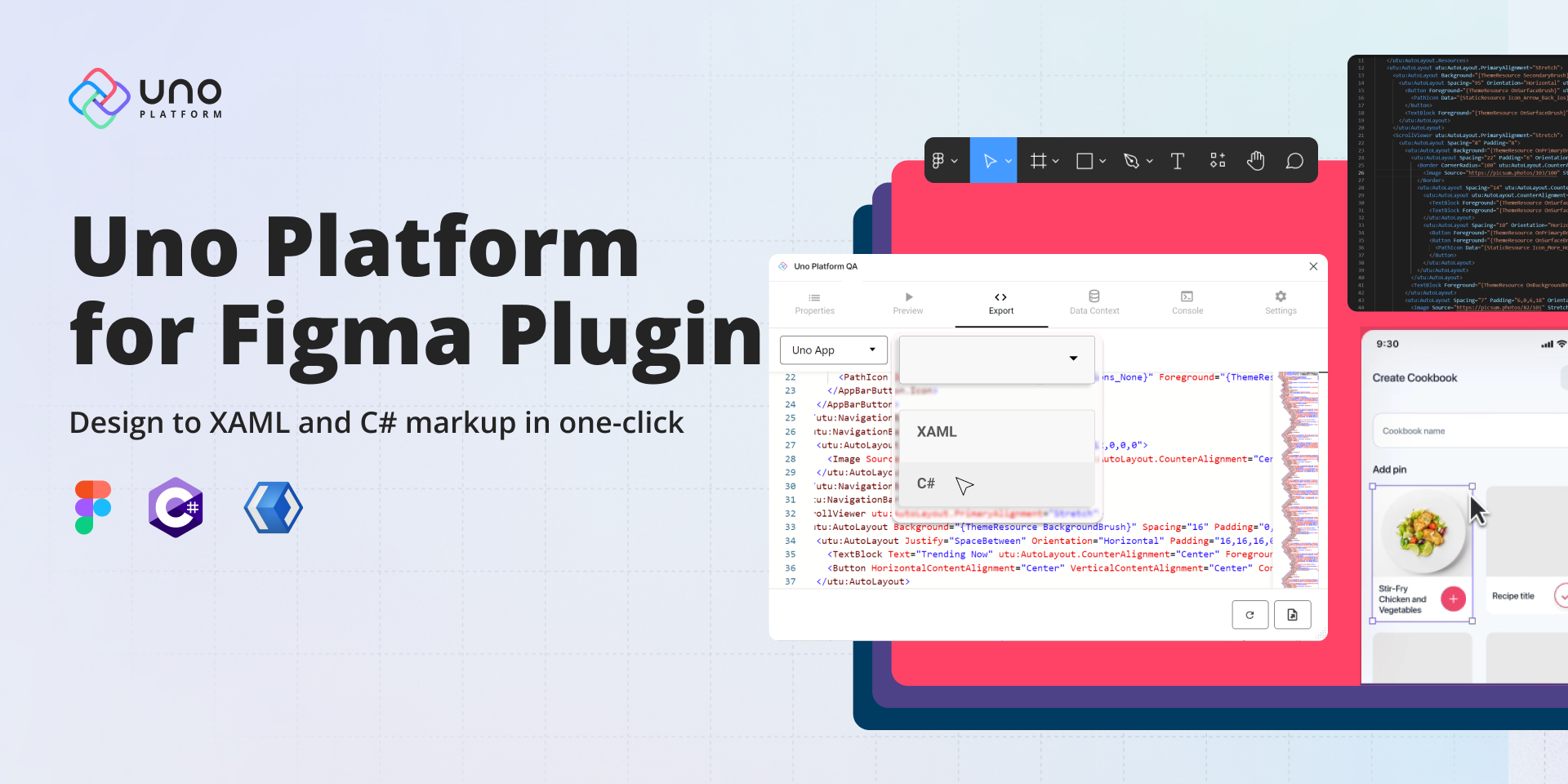
What if we could take that already improved process provided by the Figma tool and make our workflow even more efficient? You probably wonder, “But how do I do it if I’m a developer, not a designer…”? That is where Uno Platform for Figma comes in. A plugin allows pixel-perfect XAML export, bringing your design to XAML code in seconds.
One of the most significant benefits for users using Figma was the possibility of being able to create prototypes and share them with other colleagues while being able to make changes at the same time. However, it does not end there. Developers now have greater access to the designs and can extract information such as font, redlines, colors, and measurement, among other things.
Uno Platform for Figma philosophy takes it one step further, allowing you to make your Figma design the single source of truth on which end-users, designers, and developers can agree on. As a designer, you continue working in Figma, and developers retain 100% control over the crucial code they care about. With Uno Toolkit Material Library and Live Preview, you get instant feedback on the controls you use for your designs. In addition, one click for XAML code and assets files means no more back and forth for assets export and management.
XAML Design Alternatives
Similarly, Blend for Visual Studio helps you design XAML-based Windows and Web applications and create aesthetically appealing UIs for WPF and Silverlight applications and, once upon a time, Windows Phone apps. However, the most significant benefit of Expression Blend is that it allows designers to concentrate only on design while developers focus on programming.
While coding XAML in the Visual Studio IDE is simple for small-scale applications, developers prefer using XAML authoring tools like Expression Blend for big projects. However, even though Blend allows you to create apps by sketching controls and graphical objects like rectangles and ellipses or adding images and multimedia. The problem is Expression Blend and Visual Studio. Though they can work on the duplicate solution/project files, they remain two separate IDEs. It is common for certain functionalities to work correctly in the Visual Studio design-time environment and throw an error in the Expression Blend one.
Uno Platform for Figma
It is now possible to use Figma to design and build Uno Platform applications. Designers can use the highly collaborative Figma environment to fine-tune the User Experience (UX) while putting in place the building blocks of an application following the Material Design language. Using the Uno Platform Figma Plugin, it is possible to visualize how the application will render and export actual XAML to use in Visual Studio to build your application. This application is also ready for localization and accessibility and can optionally use Uno Extensions (Reactive, Navigation).
Improve Design to Code Handoff
The aim is to minimize the time to transition from design to code. With Uno Platform for Figma, you can efficiently convert detailed Figma designs into XAML code that is easily understandable to developers. In addition, you can generate packages readily applicable to your projects and take advantage of our plugin’s XAML exports, reducing the time needed to commence new projects or create app screens by up to 50%.
Design to XAML Code in Seconds
By creating easy-to-use packages for your projects, you can convert high-fidelity Figma designs into developer-friendly XAML code that can be quickly expanded and improved. In addition, the time it takes to start new projects or app screens is again reduced by up to 50% when you use our plugin’s XAML export.
Component Library
We included a pre-configured UnoToolkit Material components library to rapidly develop your application. In addition, all controls may be readily customized using variations, allowing you to watch your app come to life even in design. To create a skeleton for your app, start with pre-built app pages.
Live Preview
Use the Live Preview feature of the plugin to interact with your app before even coding it and gain insight into how the actual content integrates with your app and get a sense of its overall user experience.

<Page xmlns:uen="using:Uno.Extensions.Navigation.UI" xmlns:uer="using:Uno.Extensions.Reactive.UI" xmlns:utu="using:Uno.Toolkit.UI" xmlns:muxc="using:Microsoft.UI.Xaml.Controls" xmlns:um="using:Uno.Material" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="using:Pet.Adopt.UI" x:Class="Pet.Adopt.UI.Adopt_A_Pet_ScreenPage" mc:Ignorable="d" Background="{ThemeResource BackgroundBrush}" utu:StatusBar.Foreground="Auto" utu:StatusBar.Background="{ThemeResource SurfaceBrush}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Page.Resources>
<x:String x:Key="Icon_Access_Time">F1 M 9.989999771118164 0 C 4.46999979019165 0 0 4.480000019073486 0 10 C 0 15.520000457763672 4.46999979019165 20 9.989999771118164 20 C 15.520000457763672 20 20 15.520000457763672 20 10 C 20 4.480000019073486 15.520000457763672 0 9.989999771118164 0 Z M 10 18 C 5.579999923706055 18 2 14.420000076293945 2 10 C 2 5.579999923706055 5.579999923706055 2 10 2 C 14.420000076293945 2 18 5.579999923706055 18 10 C 18 14.420000076293945 14.420000076293945 18 10 18 Z M 10.5 5 L 9 5 L 9 11 L 14.25 14.149999618530273 L 15 12.920000076293945 L 10.5 10.25 L 10.5 5 Z</x:String>
<x:String x:Key="Icon_Favorite">F1 M 10 18.350000381469727 L 8.550000190734863 17.030000686645508 C 3.4000000953674316 12.360000610351562 0 9.27999997138977 0 5.5 C 0 2.4200000762939453 2.4200000762939453 0 5.5 0 C 7.240000009536743 0 8.909999966621399 0.8100001811981201 10 2.0900001525878906 C 11.090000033378601 0.8100001811981201 12.759999990463257 0 14.5 0 C 17.579999923706055 0 20 2.4200000762939453 20 5.5 C 20 9.27999997138977 16.59999990463257 12.36000108718872 11.449999809265137 17.040000915527344 L 10 18.350000381469727 Z</x:String>
<x:String x:Key="Icon_Favorite_Border">F1 M 14.5 0 C 12.759999990463257 0 11.090000033378601 0.8100001811981201 10 2.0900001525878906 C 8.909999966621399 0.8100001811981201 7.240000009536743 0 5.5 0 C 2.4200000762939453 0 0 2.4200000762939453 0 5.5 C 0 9.27999997138977 3.4000000953674316 12.36000108718872 8.550000190734863 17.040000915527344 L 10 18.350000381469727 L 11.449999809265137 17.030000686645508 C 16.59999990463257 12.360000610351562 20 9.27999997138977 20 5.5 C 20 2.4200000762939453 17.579999923706055 0 14.5 0 Z M 10.100000381469727 15.549999237060547 L 10 15.649999618530273 L 9.899999618530273 15.549999237060547 C 5.1399993896484375 11.239999294281006 2 8.390000104904175 2 5.5 C 2 3.5 3.5 2 5.5 2 C 7.039999961853027 2 8.539999723434448 2.9900001287460327 9.069999694824219 4.360000133514404 L 10.9399995803833 4.360000133514404 C 11.459999561309814 2.9900001287460327 12.960000038146973 2 14.5 2 C 16.5 2 18 3.5 18 5.5 C 18 8.390000104904175 14.860000610351562 11.239999294281006 10.100000381469727 15.549999237060547 Z</x:String>
<x:String x:Key="Icon_Location_Pin">F1 M 7 0 C 3.130000114440918 0 0 3.130000114440918 0 7 C 0 8.740000009536743 0.4999998211860657 10.370000123977661 1.4099998474121094 11.84000015258789 C 2.3599998354911804 13.380000114440918 3.609999716281891 14.699999809265137 4.569999694824219 16.239999771118164 C 5.039999693632126 16.989999771118164 5.379999756813049 17.689999997615814 5.739999771118164 18.5 C 5.999999761581421 19.05000001192093 6.209999978542328 20 7 20 C 7.790000021457672 20 8 19.05000001192093 8.25 18.5 C 8.620000004768372 17.689999997615814 8.950000077486038 16.989999771118164 9.420000076293945 16.239999771118164 C 10.380000054836273 14.709999799728394 11.629999935626984 13.390000104904175 12.579999923706055 11.84000015258789 C 13.499999940395355 10.370000123977661 14 8.740000009536743 14 7 C 14 3.130000114440918 10.869999885559082 0 7 0 Z M 7 9.75 C 5.620000004768372 9.75 4.5 8.629999995231628 4.5 7.25 C 4.5 5.870000004768372 5.620000004768372 4.75 7 4.75 C 8.379999995231628 4.75 9.5 5.870000004768372 9.5 7.25 C 9.5 8.629999995231628 8.379999995231628 9.75 7 9.75 Z</x:String>
</Page.Resources>
<utu:AutoLayout Background="{ThemeResource BackgroundBrush}">
<ScrollViewer utu:AutoLayout.PrimaryAlignment="Stretch">
<utu:AutoLayout Spacing="8">
<Image Source="{Binding image}" Stretch="UniformToFill" utu:AutoLayout.CounterAlignment="Start" Width="390" Height="392" />
<utu:AutoLayout Background="{ThemeResource SecondaryContainerBrush}" Spacing="8" Padding="40,12" CornerRadius="30" utu:AutoLayout.IsIndependentLayout="True" Margin="20,314,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Width="350" Height="136">
<TextBlock Text="Martha" Margin="0,15,0,0" utu:AutoLayout.CounterAlignment="Start" Foreground="{ThemeResource OnBackgroundBrush}" Style="{StaticResource TitleLarge}" />
<utu:AutoLayout Spacing="33" Orientation="Horizontal">
<TextBlock TextAlignment="Center" Text="Border Collie" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceVariantBrush}" Style="{StaticResource TitleMedium}" />
<utu:AutoLayout Spacing="8" Padding="23,0,8,0" PrimaryAxisAlignment="End" Orientation="Horizontal" utu:AutoLayout.CounterAlignment="Center" utu:AutoLayout.PrimaryAlignment="Stretch">
<PathIcon Data="{StaticResource Icon_Access_Time}" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceVariantBrush}" />
<TextBlock TextAlignment="Center" Text="1 year old" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceVariantBrush}" Style="{StaticResource TitleMedium}" />
</utu:AutoLayout>
</utu:AutoLayout>
<utu:AutoLayout Spacing="12" Orientation="Horizontal">
<PathIcon Data="{StaticResource Icon_Location_Pin}" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceVariantBrush}" />
<TextBlock TextAlignment="End" Text="120 N 4th St, Brooklyn, NY, USA" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceVariantBrush}" Style="{StaticResource TitleMedium}" />
</utu:AutoLayout>
</utu:AutoLayout>
<utu:AutoLayout Padding="8,72,8,92" Height="416">
<utu:AutoLayout Spacing="16" Padding="16,26" PrimaryAxisAlignment="Center" Orientation="Horizontal" Height="82">
<Border utu:AutoLayout.CounterAlignment="Center" Width="60" Height="60" CornerRadius="50">
<Image Source="https://picsum.photos/60/60" Stretch="UniformToFill" />
</Border>
<utu:AutoLayout utu:AutoLayout.CounterAlignment="Center" utu:AutoLayout.PrimaryAlignment="Stretch">
<utu:AutoLayout PrimaryAxisAlignment="Center">
<TextBlock TextWrapping="Wrap" Text="Harry Jones" Foreground="{ThemeResource OnSurfaceBrush}" Style="{StaticResource TitleMedium}" />
<TextBlock TextWrapping="Wrap" Text="Owner" Foreground="{ThemeResource OnSurfaceMediumBrush}" />
</utu:AutoLayout>
</utu:AutoLayout>
<TextBlock TextAlignment="End" Text="24.01.2022" utu:AutoLayout.CounterAlignment="Center" Foreground="{ThemeResource OnSurfaceBrush}" Style="{StaticResource BodySmall}" />
</utu:AutoLayout>
<TextBlock Text="Hi! Martha had impeccable manners when I first met her, most of which I’ve since undone. She’s also become very “chatty” with a full range of Scooby Doo noises when she doesn’t feel she’s getting the attention she deserves." Margin="10" utu:AutoLayout.CounterAlignment="Center" Width="323" Height="150" Foreground="{ThemeResource OnSurfaceVariantBrush}" Style="{StaticResource TitleMedium}" />
<utu:AutoLayout Spacing="40" Padding="0,10" PrimaryAxisAlignment="Center" Orientation="Horizontal">
<ToggleButton utu:AutoLayout.CounterAlignment="Center" BorderBrush="{ThemeResource OnSurfaceVariantBrush}" BorderThickness="1" CornerRadius="40" Style="{StaticResource IconToggleButtonStyle}">
<ToggleButton.Content>
<PathIcon Data="{StaticResource Icon_Favorite_Border}" />
</ToggleButton.Content>
<um:ControlExtensions.AlternateContent>
<PathIcon Data="{StaticResource Icon_Favorite}" Foreground="{ThemeResource OnSurfaceMediumBrush}" />
</um:ControlExtensions.AlternateContent>
</ToggleButton>
<Button HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Background="{ThemeResource TertiaryBrush}" Content="Adoption" utu:AutoLayout.CounterAlignment="Center" Width="152" Height="45" Foreground="{ThemeResource OnSurfaceBrush}" Style="{StaticResource ElevatedButtonStyle}" />
</utu:AutoLayout>
</utu:AutoLayout>
</utu:AutoLayout>
</ScrollViewer>
</utu:AutoLayout>
</Page>
Documentation
In an effort to enhance the discoverability and accessibility of Uno Platform for Figma, we have begun releasing a variety of resources. These include a sample commerce app, comprehensive documentation, and an expanding blog series. By taking advantage of our “Get Started” documentation, and sample applications, you can easily begin exploring the potential of Uno Platform for Figma.
Next Steps
Experience the design-to-XAML handoff with Uno Platform. If you’re interested in converting your high-fidelity Figma designs into XAML code, visit us on the Figma Community page to download Uno Platform for Figma and follow the instructions.
Related Posts
🕓 5 MINWe are thrilled …